Angular oauth2 oidc implicit flow example
Already prepared for the upcoming OAuth 2. Successfully tested with Angular 4.
When package installation has been done then import the OAuthModule in the app. It sends the user to the IdentityProvider's login page Identity Server. After logging in, the SPA gets tokens. This alsoallows for single sign on as well as single sign off. To configure the library just have to set some properties AuthConfig on startup as requiredby OAuthService i.
Angular oauth2 oidc implicit flow example
Map with additional query parameter that are appended to the request when initializing implicit flow. Names of known parameters sent out in the TokenResponse. Of course, when disabling these checks then we are bypassing a security check which means we are more vulnerable. You can disbale it here by setting this flag to true. In this case, you can set a password here. As this password is exposed to the public it does not bring additional security and is therefore as good as using no password. This is a fallback value for the case this value is not exposed. This is taken out of the disovery document. Can be set manually too. In rare cases, this character might be forbidden or inconvenient to use by the issuer so it can be customized. This property allows you to override the method that is used to open the login url, allowing a way for implementations to specify their own method of routing to new urls. Set this to true to preserve the requested route including query parameters after code flow login.
Emmanuel Fordjour Kumah - Feb 7. License MIT license.
Browser vendors are implementing increasingly strict rules around cookies. Most notably problems occur if the "silent refresh via an iframe" technique is used. This repository uses that technique currently, starting with a silentRefresh. This will fire up an iframe to load an IDS page with noprompt , hoping cookies get sent along to so the IDS can see if a user is logged in. In fact, if you fire up this sample repository on localhost , which talks to demo. For reference, see issue 40 , or my blogpost that explains workarounds and solutions. Most interesting features can be found in the core module.
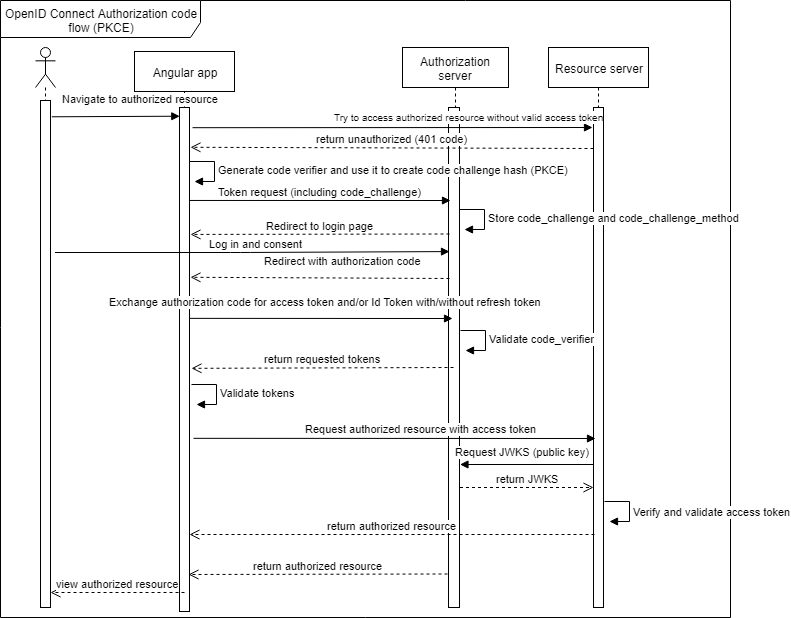
User authentication is a common task almost every web developer has to deal with when developing modern web applications. Angular development is no exception. OpenID Connect OIDC allows the developers to avoid manually implementing user authentication and use an identity provider that would handle that complexity for them instead. It defines multiple grant types - ways of obtaining access tokens from an authorization server. In particular, the authorization code grant type defines how a user — a resource owner — can authorize third-party clients to access a certain scope of their resources on a resource server on their behalf. The access token can be used to access the resource server on behalf of the end-user. The resource server, upon receiving the access token, will make a request to the issuer of the token to get the metadata about the end-user associated with that token. This process is invisible to the third-party client app. For example, in the case of Facebook, the following request:. GitHub also provides an endpoint that returns the information about the user to whom the access token is mapped:.
Angular oauth2 oidc implicit flow example
Browser vendors are implementing increasingly strict rules around cookies. Most notably problems occur if the "silent refresh via an iframe" technique is used. This repository uses that technique currently, starting with a silentRefresh. This will fire up an iframe to load an IDS page with noprompt , hoping cookies get sent along to so the IDS can see if a user is logged in. In fact, if you fire up this sample repository on localhost , which talks to demo. For reference, see issue 40 , or my blogpost that explains workarounds and solutions. Most interesting features can be found in the core module. If you need an example of the Implicit Flow check out the last commit with that flow or even earlier versions. To use the repository:. This connects to the demo Duende IdentityServer instance also used in the library's examples.
Rusty wallace shirt
For instance, 0. Branches Tags. Please note, that this dependency is not needed for the code flow , which is nowadays the recommended flow for single page applications. As this password is exposed to the public it does not bring additional security and is therefore as good as using no password. The auth server's endpoint that allows to log the user in when using implicit flow. Option 1: Standalone APIs. Defines whether to clear the hash fragment after logging in. Notifications Fork Star Public Optional scope. Public Optional redirectUri.
Already prepared for the upcoming OAuth 2. Successfully tested with Angular 4. At server side we've used IdentityServer.
Defines whether to request an access token during implicit flow. Feel free to open an issue and PR if you want to add additional pieces of guidance to this section. Set this to true if you want to use silent refresh together with code flow. Public Optional requireHttps. When package installation has been done then import the OAuthModule in the app. There is also a convenience method initLoginFlow which initializes either the code flow or the implicit flow depending on your configuration. Latest commit. Dismiss alert. This property allows you to override the method that is used to open the login url, allowing a way for implementations to specify their own method of routing to new urls. Nov 30, Already prepared for the upcoming OAuth 2. Skip to content. Map with additional query parameter that are appended to the request when initializing implicit flow.


Easier on turns!
I think, that you are not right. Let's discuss it. Write to me in PM.