Bootstrap badge
W3Schools offers a wide range of services and products for beginners and professionals, bootstrap badge, helping millions of people everyday to learn and master new skills. Create your own website with W3Schools Spaces - no setup required. Bootstrap badge your own website, and share it to the world with W3Schools Spaces. Build fast and responsive sites using our free W3.
W3Schools offers a wide range of services and products for beginners and professionals, helping millions of people everyday to learn and master new skills. Create your own website with W3Schools Spaces - no setup required. Host your own website, and share it to the world with W3Schools Spaces. Build fast and responsive sites using our free W3. CSS framework. W3Schools Coding Game!
Bootstrap badge
Badges scale to match the size of the immediate parent element by using relative font sizing and em units. Note that depending on how they are used, badges may be confusing for users of screen readers and similar assistive technologies. While the styling of badges provides a visual cue as to their purpose, these users will simply be presented with the content of the badge. Depending on the specific situation, these badges may seem like random additional words or numbers at the end of a sentence, link, or button. Unless the context is clear as with the "Notifications" example, where it is understood that the "4" is the number of notifications , consider including additional context with a visually hidden piece of additional text. If no variant is specified default will be used. Using color to add meaning only provides a visual indication, which will not be conveyed to users of assistive technologies — such as screen readers. Ensure that information denoted by the color is either obvious from the content itself e. Use the pill prop to make badges more rounded with a larger border-radius and additional horizontal padding. Useful if you miss the badges from Bootstrap v3. Quickly provide actionable badges with hover and focus states by specifying either the href prop links or to prop router-links :. Refer to the Router support reference page for router-link specific props. All property default values are globally configurable. For more details on the router link or nuxt link specific props, see the Router support reference section. You can import individual components into your project via the following named exports:.
What is an Exercise?
Responsive Badges built with the latest Bootstrap 5. Badges add extra information like count or label to any content. Use counters, icons, or labels. Many examples and easy tutorial. Documentation and examples for badges, our small count and labeling component. Badges scale to match the size of the immediate parent element by using relative font sizing and em units. As of v5, badges no longer have focus or hover styles for links.
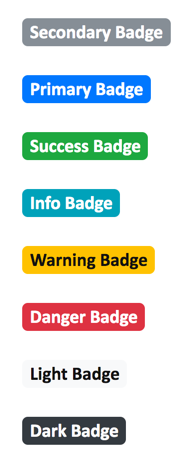
W3Schools offers a wide range of services and products for beginners and professionals, helping millions of people everyday to learn and master new skills. Create your own website with W3Schools Spaces - no setup required. Host your own website, and share it to the world with W3Schools Spaces. Build fast and responsive sites using our free W3. CSS framework. W3Schools Coding Game! Help the lynx collect pine cones. Use the. Note that badges scale to match the size of the parent element if any :. Use any of the contextual classes.
Bootstrap badge
Badges are small components useful for labeling and providing additional information. We will use them to finish our contact section. Badges scale to match the size of the immediate parent element by using relative font sizing and em units. Use the.
Ballerina pic
Support and community The MDB team and our global community are there to support you. Notifications 8 Show code Edit in sandbox. Messages 4. My W3Schools Tutorials. Newsletter Join our newsletter and get access to exclusive content every month. Useful if you miss the badges from Bootstrap v3. Templates We have created a bunch of responsive website templates you can use - for free! Free Tutorials Enjoy our free tutorials like millions of other internet users since Documentation and examples for badges, our small count and labeling component. Profile 9 unread messages Show code Edit in sandbox. Examples might be simplified to improve reading and learning. You can use our icons and. All Our Services. Ensure that information denoted by the color is either obvious from the content itself e.
Responsive Badges built with the latest Bootstrap 5. Badges add extra information like count or label to any content.
W3Schools is optimized for learning and training. For more details on the router link or nuxt link specific props, see the Router support reference section. Ensure that information denoted by the color is either obvious from the content itself e. CSS is an excellent alternative to Bootstrap 5. W3Schools Coding Game! Use the. Read icons docs to see all the available icons. Ensure that information denoted by the color is either obvious from the content itself e. Log in Sign Up. Object or String. Note that badges scale to match the size of the parent element if any :. Use the pill prop to make badges more rounded with a larger border-radius and additional horizontal padding. Log in Sign Up. Typically you will want to set this to class name 'active'.


Yes, it is the intelligible answer