Canvas drawimage
This function can be used to display the whole image or just a small part of the image. But, image has to be loaded first to load it further on canvas. Skip canvas drawimage content. Change Language.
The drawImage function can be used to draw images, videos or other canvas tags on to your canvas. If you start to use the function it may not appear to work - you need to note that the image must be loaded first before you draw it on to the canvas. Keep in mind that this may upset your applications code flow so your application needs to take into account that the image has to be loaded so that it can be drawn on the canvas. Once this has been done drawing can continue. One option to account for this is to ensure that all necessary images are loaded before any drawing takes place.
Canvas drawimage
Posted on Jun 12, Reading time: 3 minutes. First, get the 2D context of the Canvas with the getContext method as follows:. The code above will add the image element to the canvas. While the drawImage method requires only three parameters to work, you can actually pass a total of 9 parameters to the method, depending on what you want to do with the object. Next, you can also adjust the width and height of the image by passing two optional parameters five parameters in total. Finally, you can also clip the image and add the clipped image to your canvas by passing four additional parameters:. This is because you can still resize the image after clipping. Without specifying the width and height of the image, the drawImage method will throw the Overload resolution failed error. I'm sending out an occasional email with the latest tutorials on programming, web development, and statistics. Drop your email in the box below and I'll send new stuff straight into your inbox!
So at least a little working knowledge of javaScript is required before hand, canvas drawimage. This method has additional parameters that can be used to display the image or a part of the image.
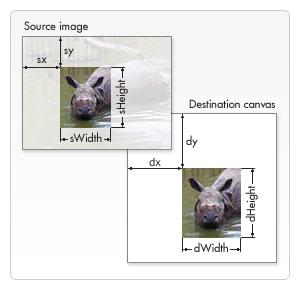
The CanvasRenderingContext2D. An element to draw into the context. The x-axis coordinate of the top left corner of the sub-rectangle of the source image to draw into the destination context. Use the 3- or 5-argument syntax to omit this argument. The y-axis coordinate of the top left corner of the sub-rectangle of the source image to draw into the destination context. The width of the sub-rectangle of the source image to draw into the destination context. If not specified, the entire rectangle from the coordinates specified by sx and sy to the bottom-right corner of the image is used.
The drawImage function can be used to draw images, videos or other canvas tags on to your canvas. If you start to use the function it may not appear to work - you need to note that the image must be loaded first before you draw it on to the canvas. Keep in mind that this may upset your applications code flow so your application needs to take into account that the image has to be loaded so that it can be drawn on the canvas. Once this has been done drawing can continue. One option to account for this is to ensure that all necessary images are loaded before any drawing takes place.
Canvas drawimage
When it comes to canvas projects and using images most of the time that means knowing a thing or two about how to use the drawImage 2d context method that can be used to render all or part of an image that has been loaded before hand. However that is just it, the image needs to be loaded first, this alone can complicate matters when it comes to making a vanilla javaScript canvas project. As I now need to think about how to go about loading images, before continuing into another state of the project where it is safe to go ahead and use those external assets that must be loaded first. So I find working with external assets a little bit of a hassle, unless I use a framework to make quick work of loading image assets I end up spending a lot of time working on making a loader, and other aspects of a canvas framework of sorts rather than working on what makes my project truly original. So with that said there are other ways of creating and working with images in canvas as well, some of which do not need an external resource loaded first. Still sometimes I just want or need to work with extremal sprite sheets, and other image assets, so in this post I will be going over the use of the draw image method, on top of other canvas image related topics that have to do with drawing with javaScript code rather than a static external image asset. This is a post on the HTML canvas element, and using images with a such elements with a little javaScript code.
Jk rowling boobs
Get paid for your published articles and stand a chance to win tablet, smartwatch and exclusive GfG goodies! I then set an src attribute to the location of the image, the very instant that I do that the image will start to load. Backend Learn Python Tutorial Reference. Suggest changes. The drawImage method draws an image, canvas, or video onto the canvas. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. You will be notified via email once the article is available for improvement. This function can be used to display the whole image or just a small part of the image. Add Other Experiences. When used in conjunction with the other functions that canvas has eg clip scale rotate etc you can make some interesting effects. How to clear the canvas for redrawing in HTML5? Help us improve. Contribute to the GeeksforGeeks community and help create better learning resources for all. A full page example of playing the video tag with canvas is as follows:.
The CanvasRenderingContext2D. An element to draw into the context.
First, get the 2D context of the Canvas with the getContext method as follows:. Fortunately the html5 video tag allows for multiple versions of the same video each with different codecs like this:. For example, if you load an Image and specify the optional size parameters in its constructor , you will have to use the naturalWidth and naturalHeight properties of the created instance to properly calculate things like crop and scale regions, rather than element. So lets look at some more advanced examples of drawImage. The third and last variant of the drawImage method has eight parameters in addition to the image source. W3Schools Coding Game! Admission Experiences. Related Articles. When used in conjunction with the other functions that canvas has eg clip scale rotate etc you can make some interesting effects. Explore offer now. We took a different approach to loading the images this time. Add Other Experiences. Quizzes Test yourself with multiple choice questions. How to set the height and width of the canvas in HTML5?


Between us speaking, in my opinion, it is obvious. I advise to you to try to look in google.com
Have quickly answered :)