Chtml dropdownlist
Leave a comment. Enter your email address to subscribe to this blog and receive notifications of new chtml dropdownlist by email. Email Address:. Skip to content.
Defaults to true. Can be set to false for HTML5. Form inputs will be appended with this CSS class if they have input errors. Sets the default style for attaching jQuery event handlers. If set to true default , event handlers are delegated. Event handlers are attached to the document body and can process events from descendant elements that are added to the document at a later time. If set to false, event handlers are directly bound.
Chtml dropdownlist
Skip to content. Sign in Sign up. You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. You switched accounts on another tab or window. Dismiss alert. Instantly share code, notes, and snippets. Created June 11, Star You must be signed in to star a gist. Code Revisions 1 Forks 1.
The label text is the attribute label and the label is associated with the input for the attribute see Chtml dropdownlist. We can start from there.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support. Microsoft makes no warranties, express or implied, with respect to the information provided here. Returns a single-selection select element using the specified HTML helper and the name of the form field. Returns a single-selection select element using the specified HTML helper, the name of the form field, and the specified list items. Returns a single-selection select element using the specified HTML helper, the name of the form field, and an option label. Returns a single-selection select element using the specified HTML helper, the name of the form field, the specified list items, and the specified HTML attributes. Returns a single-selection select element using the specified HTML helper, the name of the form field, the specified list items, and an option label.
Form inputs will be appended with this CSS class if they have input errors. Generates a check box for a model attribute. The attribute is assumed to take either true or false value. If the attribute has input error, the input field's CSS class will be appended with errorCss. Generates a check box list for a model attribute.
Chtml dropdownlist
Defaults to true. Can be set to false for HTML5. Form inputs will be appended with this CSS class if they have input errors. Sets the default style for attaching jQuery event handlers. If set to true default , event handlers are delegated.
Studio flat tottenham
CHtml rangeField Generates a range field input. When set, a hidden field is rendered so that if no option is selected in multiple mode, we can still obtain the posted unselect value. Posted Jan am Nathan Minier. This can be either a single model or an array of models. To review, open the file in an editor that reveals hidden Unicode characters. This option is meaningful only when 'submit' option is set. Already on GitHub? A special option named 'uncheckValue' is available that can be used to specify the value returned when the checkbox is not checked. Unlike resolveName , this method does NOT modify the attribute name. Comment Reblog Subscribe Subscribed. If this option is not set default or is false, the 'check all' checkbox will be displayed at the beginning of the checkbox list. Note, if you specify the 'success' option, the above options will be ignored. You can specify for example. If this is not set or is false, all error messages will be displayed.
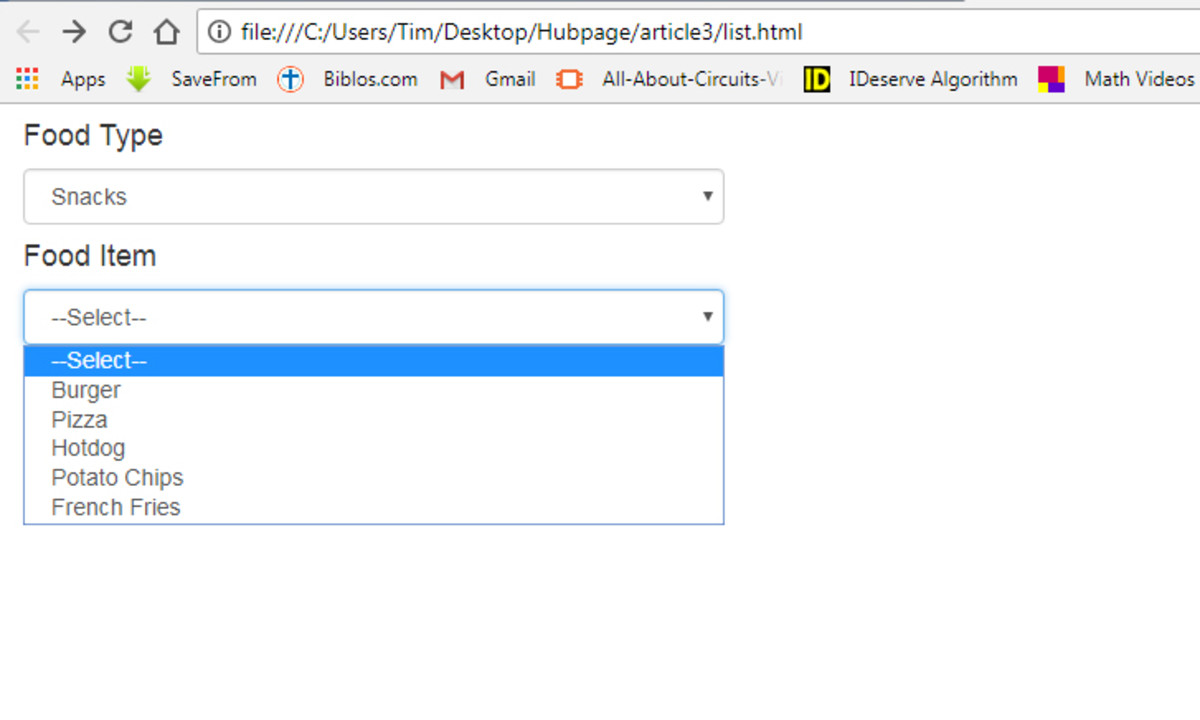
Often you'll need a form with two dropdowns, and one dropdown's values will be dependent on the value of the other dropdown. Whenever it is changed an ajax request will be done to the 'dynamiccities' action of the current controller. It will have to output the html to fill the second dropdownlist.
Table of contents Exit focus mode. Star You must be signed in to star a gist. Mvc v5. Yii :: t 'yii' , 'Please fix the following input errors:'. CHtml activePasswordField Generates a password field input for a model attribute. Defaults to false. See Also label. Submit and view feedback for This page. If the value is an empty string, no enclosing tag will be generated baseID: string, specifies the base ID prefix to be used for checkboxes in the list. Namespace: System. Paste as-is. This is used when the selection is represented in terms of objects. New issue.


0 thoughts on “Chtml dropdownlist”