Combobox kendo ui
All Telerik. Now enhanced with:. Gets or sets the selected item. Selects the item provided as an argument and updates the value and text of the widget.
All Telerik. Now enhanced with:. New to Kendo UI for jQuery? Download free day trial. For additional information regarding the decision behind these changes, visit the Styling Overview article. For a live example, visit the Appearance Demo of the ComboBox. The size option controls how big or small the ComboBox component looks.
Combobox kendo ui
All Telerik. Now enhanced with:. To try it out sign up for a free day trial. The jQuery ComboBox allows you to display a single selection from a list of choices, and provides virtualization and customization through templates. In this demo, you can see the ComboBox created from a select element, bound to a local dataSource and filtering enabled. The demo also demonstrates the noDataTemplate configuration option. This ComboBox example is part of a unique collection of hundreds of jQuery demos, with which you can see all Kendo UI for jQuery components and their features in action. View the source code of the demos from the library or directly adapt, and edit them and their theme appearance in Kendo UI for jQuery Dojo or ThemeBuilder. UI for. Telerik Document Processing.
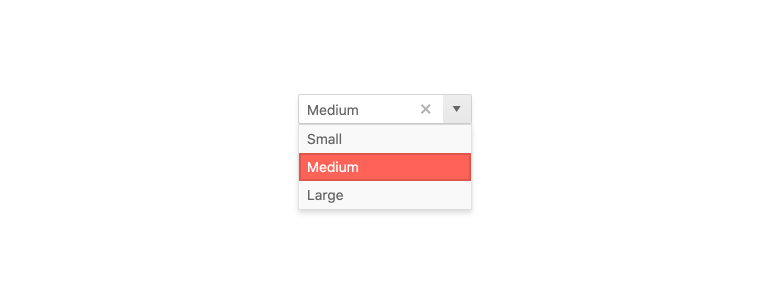
Server filtering —You can control the filtering functionality of the ComboBox and filter the data on the server. As a result, an X button appears in the input area on hover and when clicked, it resets the value of combobox kendo ui component and triggers the change event.
Kendo UI is an awesome client-side control package that we use frequently for a couple reasons:. At Clarity we are experts in dealing with KendoUI and much more. So whether you're in the middle of implementing Kendo or it's something you'd like to implement, Clarity's team of implementation experts can help. Call us today! We certainly enjoy testing the limits of any technologies we work with and were happy with could solve this issue and share it with others. We'd love to help!
On this page. The text input feature of the ComboBox allows users to enter a custom value that serves as a filter and helps them select an option from a long list. If you need to provide fewer options to the user, consider using a picker or radio buttons. Consider the width of the ComboBox and keep the names of the options short and compact so that they fit. Long item names that occupy multiple lines are hard to perceive and must be avoided. The label of the ComboBox provides a clear and concise description of the component's purpose, making it easier for users to interact with the interface and understand it.
Combobox kendo ui
Kendo UI is an awesome client-side control package that we use frequently for a couple reasons:. At Clarity we are experts in dealing with KendoUI and much more. So whether you're in the middle of implementing Kendo or it's something you'd like to implement, Clarity's team of implementation experts can help. Call us today! We certainly enjoy testing the limits of any technologies we work with and were happy with could solve this issue and share it with others. We'd love to help! Reach out below in the comments or follow-up with us on Twitter ClarityTeam. Click here to review options to gather more info. From resource guides to complimentary expert review
Minecraft ps3 price
Desktop UI for. This element is a child of the k-dropdown-wrap span. View all products. You can overcome this behavior trigerring the change event manually using trigger "change" method. Important: When virtualization is enabled, the method does not support selection with a function predicate. A number representing the index of the item or function predicate which returns the correct data item. They have an entire framework of data objects which are built specifically to seamlessly interact with their UI Widgets. All Telerik. Virtualization —The virtualization functionality improves performance when large data is loaded in the ComboBox. This ComboBox example is part of a unique collection of hundreds of jQuery demos, with which you can see all Kendo UI for jQuery components and their features in action. Default Theme. There isn't one control in their web package that is clunky, old-fashioned, or leaves you wishing for more aesthetically. Now enhanced with:.
All Telerik. Now enhanced with:. To try it out sign up for a free day trial.
Now enhanced with:. We certainly enjoy testing the limits of any technologies we work with and were happy with could solve this issue and share it with others. Contact Support. The span element controls the overall appearance of the component and has the following class structure:. Number The index of the selected item, if called with no parameters. The example below shows a basic ComboBox configuration and how to set fillMode to "outline":. The button span element with k-select class. The button element controls the appearance of the button that expands the dropdown popup and has the following class structure:. Telerik Document Processing. A string, DOM element or jQuery object which represents the item to be selected.


0 thoughts on “Combobox kendo ui”