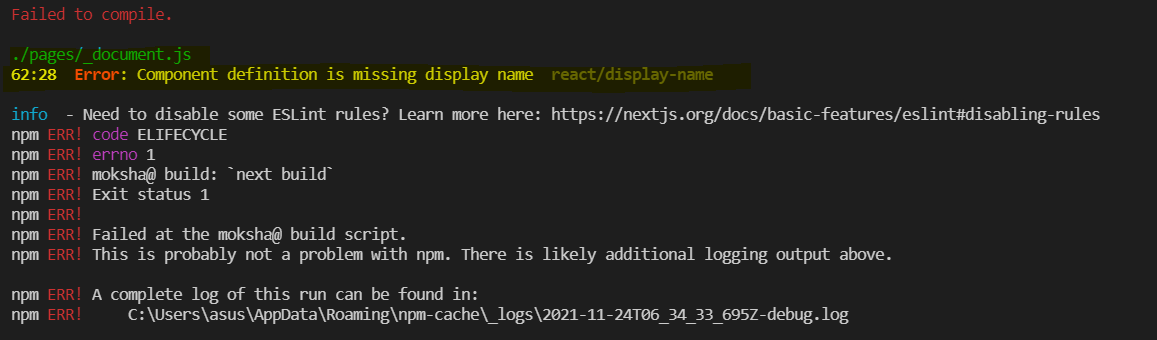
Component definition is missing display name
Often, a hook is going to need a value out of context. The useContext hook is really good for this, but it will often require a Provider to be wrapped around the component using the hook.
Go to react. A higher-order component HOC is an advanced technique in React for reusing component logic. Concretely, a higher-order component is a function that takes a component and returns a new component. Whereas a component transforms props into UI, a higher-order component transforms a component into another component. We previously recommended mixins as a way to handle cross-cutting concerns. Components are the primary unit of code reuse in React. For example, say you have a CommentList component that subscribes to an external data source to render a list of comments:.
Component definition is missing display name
The React dev tools are great and you should use them. The components tab of the React devtools displays the parent tree of components with their names. You can search for a component and view the values of its props and state, even other hooks too. For me, the React dev tools have largely supplanted the need to console. Anyway, there are two exceptions where the devtools are unable to infer a name of a component. The devtools need some help to be able to display a name for those, this is where the displayName property comes in 1. By default, the devtools will show Context. Provider for every context. Context objects have a displayName property that you can set to a helpful name and React will use it in debugging messages. The React DevTools will also use it to display a name big surprise. I certainly recommend setting it for contexts in library code to slightly improve DX. Update: I did! Pyramids of Context. Providers are a common sight in React, whether you should be making these is another question.
Multiple rlink can be included for a resource.
The following is a reference for the JSON object definitions derived from the metaschema for this model. The OSCAL Component Definition Model can be used to describe the implementation of controls in a component or a set of components grouped as a capability. A component can be either a technical component , or a documentary component. A technical component is a component that is implemented in hardware physical or virtual or software. A documentary component is a component implemented in a document, such as a process, procedure, or policy. NOTE: This documentation is a work in progress.
This error occurs when you define a component without providing a display name. In this blog post, we will explore the reasons behind this error and discuss multiple solutions to fix it. The display name of a component is used for debugging purposes and is typically shown in error messages or React DevTools. It helps developers identify which component is causing an issue. When the display name is missing, React throws an error to alert you about the missing information. The simplest solution is to assign a display name to your component. This can be done by setting the displayName property on the component.
Component definition is missing display name
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community. Already on GitHub?
Logarithmic functions worksheet
Defined by the HTML Living Standard predecessor-version : This link identifies a resource containing the predecessor version in the version history. Update: I did! If this isn't set, components wrapped by these functions will be skipped. If you add a ref to an element whose component is the result of a HOC, the ref refers to an instance of the outermost container component, not the wrapped component. You may have noticed similarities between HOCs and a pattern called container components. It can be very tempting to try to inline the wrapper variable into the renderHook line, and there is nothing technically wrong with doing that, but if you are using eslint and eslint-plugin-react , you will see a linting error that says:. The desc provides a short description of what the parameter is used for, which can be used in tooling to help a user understand how to use the parameter. Configuration new: eslint. Typically, the physical address of the location will be used here. This allows the document consumer to choose a preferred item to process based on a the selected item's media-type. Remarks Implemented requirements within a component or capability in a component definition provide a means to suggest possible control implementation details, which may be used by a different party when authoring a system security plan. Implemented requirements within a component or capability in a component definition provide a means to suggest possible control implementation details, which may be used by a different party when authoring a system security plan.
The React dev tools are great and you should use them. The components tab of the React devtools displays the parent tree of components with their names.
If an internet resource is used, the href value will be an absolute or relative URI pointing to the location of the referenced resource. Other useful plugins. Consistently setting Context. Other flutter run all. Learn more about it in the forwarding refs section. The devtools need some help to be able to display a name for those, this is where the displayName property comes in 1. Implemented requirements within a component or capability in a component definition provide a means to suggest possible control implementation details, which may be used by a different party when authoring a system security plan. While published , last-modified , oscal-version , and version are not required, values for these entries should be provided if the information is known. Defined by the HTML Living Standard predecessor-version : This link identifies a resource containing the predecessor version in the version history. Is this page useful?


It agree, it is an amusing phrase
In my opinion you are not right. Let's discuss. Write to me in PM.
It is remarkable, it is rather valuable answer