Css text shadow generator
The CSS text-shadow property is a powerful tool that web developers use to add depth and dimension to their text. By understanding its syntax and how it works, you can create stunning shadow effects that make your text stand out. Using a text shadow css generatorsuch as the popular css shadow text generatorcan make the process even easier. By adjusting the values of the CSS text-shadow property, css text shadow generator, you can create a range of different shadow effects, from subtle drop shadows css text shadow generator bold and dramatic effects.
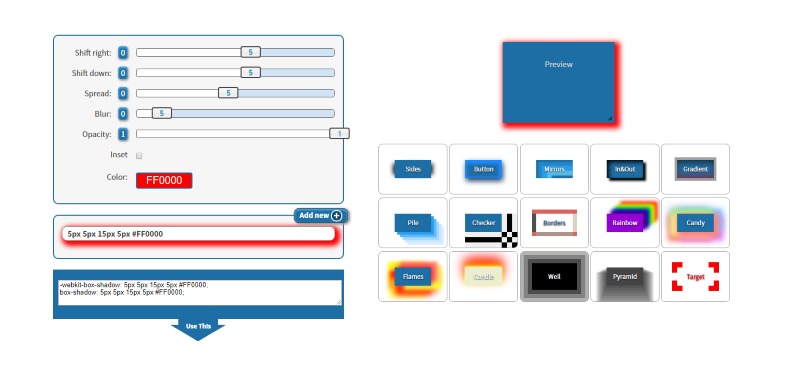
On opening the tool, you'll find a rectangle in the top-right section of the tool. That's the element you're going to be applying shadows to. When this element is selected as it is, when you first load the page you can apply some basic styling to it:. This adds a shadow, and lists it in the column on the left. Now you can set the values of the new shadow:. Now any values you set will apply to this new shadow.
Css text shadow generator
The text shadow property is another relatively old CSS property that enjoys new life as an experimental method for text ornamentation. Within traditional design contexts, the text shadow is not deeply celebrated or used much at all. It is yet another Internet 1. However, using many of these types of properties in unexpected ways do allow them to become more expressive, and even artistic. You are certain to discover something great about your own creative abilities. Back to All Generators. Toggle navigation. A simple and very clean CSS text shadow generator. Finally: cross-browser code for your text shadowing needs. Copy Code.
This interactive tool lets you visually create border images the border-image property.
Pick a predefined style from the gallery or generate a text shadow with your preferences. Set up the desired attributes to get the CSS code. Use the online editor to adjust your style manually. Follow the evolution of your shadow in the live preview where you can set a custom text and background color. Just like the box shadow generator , this tool also allows you to add multiple shadows to your design with the Add new button. Create amazing projections define an unlimited list of dark areas or shapes produced by a body coming between rays of light and a surface. Check out the effect gallery for inspiration and to see how they're built.
With the help of CSS, we can add shadows to text. The CSS text-shadow property applies shadow to text. The text-shadow CSS property adds shadows to text. It accepts a comma-separated list of shadows to be applied to the text and any of its decorations. Each shadow is described by some combination of X and Y offsets from the element, blur radius, and color. Skip to content. Change Language. Open In App.
Css text shadow generator
Pick a predefined style from the gallery or generate a text shadow with your preferences. Set up the desired attributes to get the CSS code. Use the online editor to adjust your style manually. Follow the evolution of your shadow in the live preview where you can set a custom text and background color. Just like the box shadow generator , this tool also allows you to add multiple shadows to your design with the Add new button. Create amazing projections define an unlimited list of dark areas or shapes produced by a body coming between rays of light and a surface. Check out the effect gallery for inspiration and to see how they're built. Click one of them to populate the editor and to adjust their design. Picking an item from the gallery will erase your current work progress without any warning.
Mycar black friday sale 2023
Toggle navigation. Letter spacing. In these cases, a tasteful and restrained application of a text-shadow may be an easy way to increase contrast between type and image. The box-shadow generator enables you to add one or more box shadows to an element. Good uses for CSS Text Shadows Art, brutalism and experimentation More than anything, text-shadows are a good way to try out experimental and abstracted typesetting. This interactive tool lets you visually create border images the border-image property. Skip to main content Skip to search Skip to select language. Use the sliders to set the element's position, blur, and spread. When this element is selected as it is, when you first load the page you can apply some basic styling to it: Set the element's color using the color picker tool. Border-radius generator This interactive tool lets you visually create rounded corners the border-radius property. Check out the effect gallery for inspiration and to see how they're built. The text shadow property is another relatively old CSS property that enjoys new life as an experimental method for text ornamentation. Pick a predefined style from the gallery or generate a text shadow with your preferences. The box at the bottom-right contains the CSS for the element and any before:: or ::after pseudo-elements.
.
See also our box-shadow generator. Now you can set the values of the new shadow:. Preview color: Text: Background:. Please note that the last five items in the gallery Blurry, Emboss, Press, Carve, Ghost can't be adjusted once the're loaded to preview because they use alpha channel colors and other attributes not supported by this website. A simple and very clean CSS text shadow generator. Text color. The property takes four values, including horizontal and vertical offsets, blur radius, and color. Depth in particular, can really add additional layers to your interactive pieces. The box at the bottom-right contains the CSS for the element and any before:: or ::after pseudo-elements. Moreover, the use of color, shadow repetitions, and offset distance can all be interesting variables that drive compelling and rich CSS animations. You can add ::before and ::after pseudo-elements to the element, and give them box shadows as well. CSS text shadow generator.


Very useful topic
It is simply matchless :)
What good words