Expo router
Learn how to quickly get started expo router creating a new project with Expo Router or adding the library to an existing project.
Expo Router is an open-source routing library for Universal React Native applications built with Expo. Expo Router is a file-based router for React Native and web applications. It allows you to manage navigation between screens in your app, allowing users to move seamlessly between different parts of your app's UI, using the same components on multiple platforms Android, iOS, and web. It brings the best file-system routing concepts from the web to a universal application — allowing your routing to work across every platform. When a file is added to the app directory, the file automatically becomes a route in your navigation. Detailed instructions on how to get started and add Expo Router to your existing app. Search Home Guides Reference Learn.
Expo router
Learn about the file-based routing convention used by Expo Router. When a file is created in the app directory, it automatically becomes a route in the app. For example, the following files will create the following routes:. Pages are defined by exporting a React component as the default value from a file in the app directory. The file they are exported from must use one of the. For example, create the app directory in your project and then create a file index. Then, add the following snippet:. However, these won't render on native platforms. Files named index match the parent directory and do not add a path segment. Platform extensions for example,. See Platform-specific modules , for more information. Dynamic routes match any unmatched path at a given segment level. Routes with higher specificity will be matched before a dynamic route.
Expo Router uses "links" to move between pages in the app. Expo Router requires at least react-refresh 0.
Expo Router uses "links" to move between pages in the app. You can customize the component by passing the asChild prop, which will forward all props to the first child of the Link component. The child component must support the onPress and onClick props, href and role will also be passed down. Expo Router uses a stack-based navigation approach. Each new route you navigate to gets added to a stack.
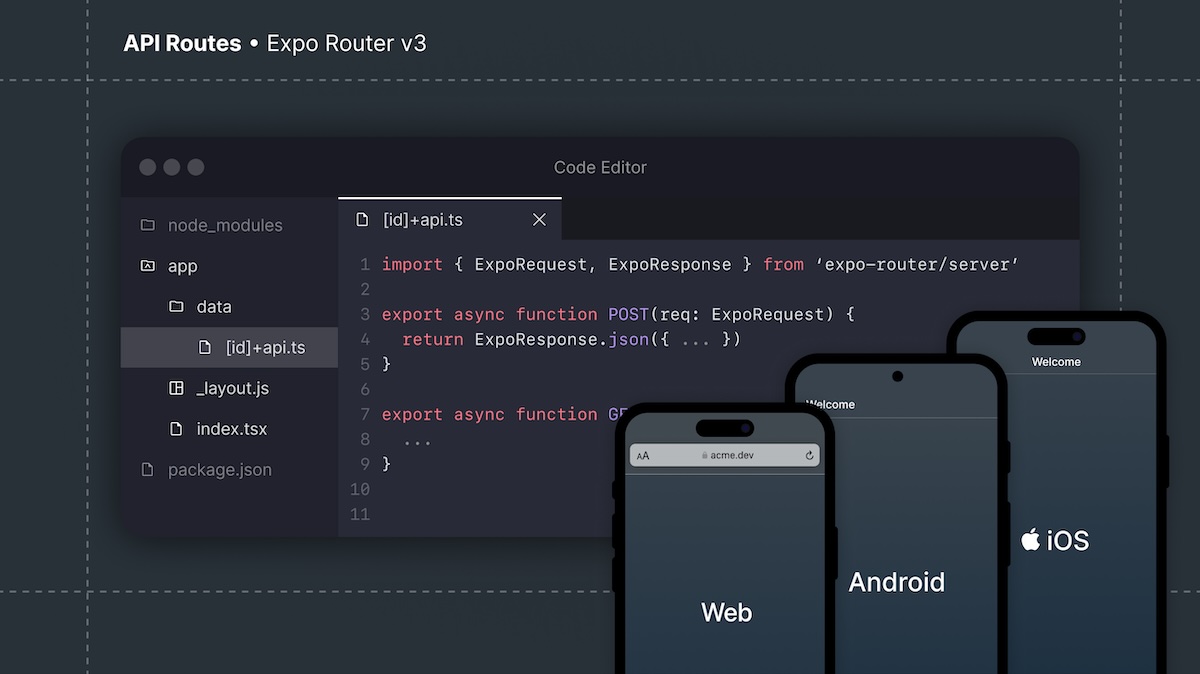
Learn how to create server endpoints with Expo Router. Expo Router enables you to write server code for all platforms, right in your app directory. Server features require a custom Node. Most hosting providers support Node. API Routes are functions that are executed when a route is matched. They can be used to handle sensitive data, such as API keys securely, or implement custom server logic. An API route is created in the app directory. For example, add the following route handler. The function executes when the corresponding HTTP method is matched. Unsupported methods will automatically return Method not allowed.
Expo router
Jan 23, by. Evan Bacon. Welcome to Expo Router v3, our most powerful release yet! Today we're introducing beta support for the newest Expo platform: Servers. With this, Expo Router is now the first universal, full-stack React framework! If you're new here, Expo Router uses a file-based approach to app development which enables you to build more powerful apps than ever before, with less boilerplate code. The key features so far have been autocomplete and type safety for navigation, SEO and accessibility for web , automatic universal linking , lazy bundling , and more! This is the first step toward making Expo Router a full-stack React framework. API routes are hosted from the same dev server as the website and app in development and must be deployed to a dynamic hosting service in production.
Solstice meaning in kannada
Either delete the entry point in your package. After updating the Babel config file, run the following command to clear the bundler cache:. Universal Web-only. Example app See the source code for the example app on GitHub. Always pushes a new route, and never pops or replaces to existing routes. Multiple slugs can be matched in a single route by using the rest syntax Specifically, remove metro , metro-resolver , react-refresh resolutions from your package. Terminal Copy. The web-only attributes target , rel , and download are also supported. Regulatory compliance. If it exists already, replace it with the following:. Expo Modules API.
Learn about the file-based routing convention used by Expo Router.
EAS Build. Expo Router. Regulatory compliance. It brings the best file-system routing concepts from the web to a universal application — allowing your routing to work across every platform. Development process. Create pages with Expo Router. In this case, replace would switch to the feed tab, and push the tweet route on top of it, or if you were on a different tweet inside the feed tab, it would replace the current tweet with the new tweet. Name Description navigate Navigate to the nearest route in the navigation state. Search Home Guides Reference Learn. Regulatory compliance. Navigate between pages. Learn more: Statically Typed Routes. Learn how to quickly get started by creating a new project with Expo Router or adding the library to an existing project. Expo Modules API. Now, you can start your project by running:.


0 thoughts on “Expo router”