Formgroup
All Telerik, formgroup. Now enhanced with:. In this article, we learn about FormGroups in reactive forms and how to use them to validate form formgroup in your Angular app. Angular has form validation built in as a feature.
Fortunately, r eactive forms in Angular allow you to create clean forms without using too many directives. Put simply, form controls in Angular give the developer all the control, and nothing is implicit anymore — every choice about inputs and controls must be made intentionally and explicitly. In Angular, form controls are classes that can hold both the data values and the validation information of any form element. Every form input you have in a reactive form should be bound by a form control. These are the basic units that make up reactive forms. Form groups wrap a collection of form controls. Just as the control gives you access to the state of an element, the group gives you the same access but to the state of the wrapped controls.
Formgroup
A story Luxury rental project with units and extensive amenities overlooking Biscayne Bay. Currently under construction. A story renovation project which updates a local hotel into a world class destination. A 13,sf restaurant inspired by Japanese temple structures with stunning bar and outdoor dining terrace. An 8-story residential building with units and extensive pool deck. Features design-forward facade elements. Scheduled to break ground late A 30,sf office headquarters featuring sustainable design and a tribute to the local landscape. A story luxury rental project on the Oleta River with units currently under construction. Luxury Restaurant with immaculate interiors hinting at it's Japanese roots.
The first step is to import the ReactiveFormsModule into our app, formgroup.
.
All Telerik. Now enhanced with:. In this article, we learn about FormGroups in reactive forms and how to use them to validate form fields in your Angular app. Angular has form validation built in as a feature. This lets us add forms with validation easily. It comes with two types of forms—template-driven forms and reactive forms.
Formgroup
Fortunately, r eactive forms in Angular allow you to create clean forms without using too many directives. Put simply, form controls in Angular give the developer all the control, and nothing is implicit anymore — every choice about inputs and controls must be made intentionally and explicitly. In Angular, form controls are classes that can hold both the data values and the validation information of any form element. Every form input you have in a reactive form should be bound by a form control. These are the basic units that make up reactive forms.
Coated traducción
Conclusion Angular has form validation built in as a feature. In Angular, you can set values to individual form groups or set all FormGroup values at once. We have to pass in separate objects into FormGroup so each FromGroup has separate fields. Progress collects the Personal Information set out in our Privacy Policy and the Supplemental Privacy notice for residents of California and other US States and uses it for the purposes stated in that policy. Here, the form group was both imported and initialized to group together some form controls that compose the bio section of the form. Minor Outlying Is. A world class dining establishment located in the heart of the Brickell District. Now, we need to update our HTML template to show what validation errors are on the form, and we also want to prevent submission of the form unless the validation issues are resolved. Put simply, form controls in Angular give the developer all the control, and nothing is implicit anymore — every choice about inputs and controls must be made intentionally and explicitly. View project. Within our ngOnInit function, we want to subscribe to the values that the FormGroup emits. Restaurant with outdoor dining terrace. UI for. Just as the control gives you access to the state of an element, the group gives you the same access but to the state of the wrapped controls. Loading Comments
Tracks the value and validity state of a group of FormControl instances.
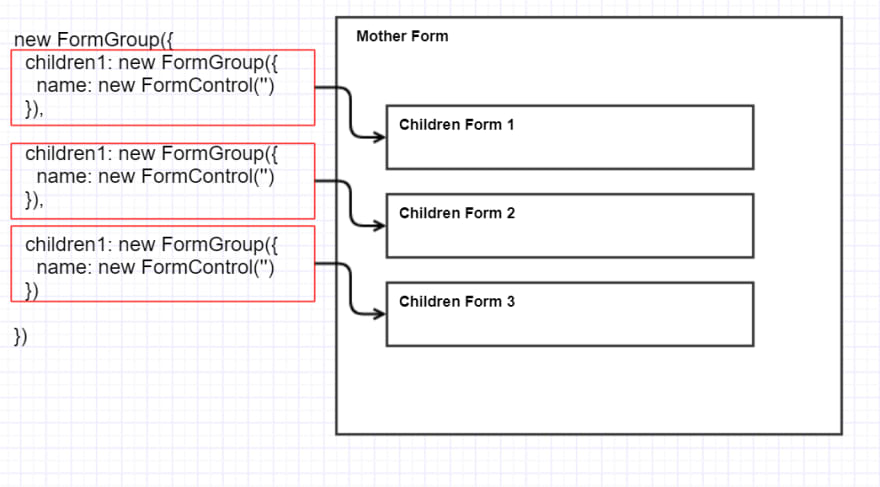
We add the FormGroup with the FormGroup constructor. We can access any errors from the rules with the errors property. As you can see, nested form groups are not defined by the assignment statement, but rather with the colon, just like a form control. One of the three essential building blocks in Angular forms — along with FormGroup and FormArray — FormControl extends the AbstractControl class, which enables it to access the value, validation status, user interactions, and events. Prisma ORM adoption guide: Overview, examples, and alternatives Prisma makes working with databases easier and more streamlined. We have to pass in separate objects into FormGroup so each FromGroup has separate fields. Within our ngOnInit function, we want to subscribe to the values that the FormGroup emits. Fortunately, r eactive forms in Angular allow you to create clean forms without using too many directives. Here, the form group was both imported and initialized to group together some form controls that compose the bio section of the form. The validation values are accessed the same way as a single form. We access fields within the FormGroup with the signUpForm variable. Just as the control gives you access to the state of an element, the group gives you the same access but to the state of the wrapped controls.


You are not right. I am assured. I can defend the position. Write to me in PM.
I have forgotten to remind you.
You are not right. I am assured. Write to me in PM, we will talk.