Illustrator snap to guides
Front Page. How Tos.
You tried over and over again and you are on the verge of molesting your hardware. Select all your paths. In the Tranform paths, use the tiny triangle to get to the Options. Now you freed your existing objects of the influence of the pixel grid, but newly created objects still inherit this frustrating property. The size of the Grid can be adjusted in the Preferences panel.
Illustrator snap to guides
Guides are something I use in every Adobe Illustrator creation. Definitely on creations where I divide things up in equal spaces. In Illustrator there are different ways to create guides, or a grid for that matter. A very efficient way is by using the Rectangle Grid tool located under the Line tool. When you hold down the shift tool while dragging a Rectangle Grid , and use the arrow keys to remove or add rows or columns you can create a perfect squares grid. You can turn any shape or path into a guide using this shortcut, and you can align or evenly distribute guides vertically or horizontally. A thing I try to keep in mind is to use values that are easy to calculate , like 10, ,.. Take for example the creation of a dotted pattern or concentric circles. You could use px for the width and height of the smallest circle, the next one px, then px, px and so on It makes things much easy to work with. When you use values like this, it's also easy to line things up perfectly via X and Y coordination values in the Control bar at the top.
Smart Guides can easily get in the way of a simple Snap to Point. A thing I try to keep in mind is to use values that are easy to calculatelike 10. .
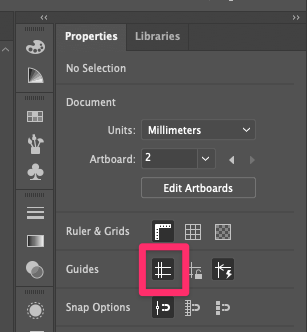
Using grids and guides in Illustrator can frustrate new users — especially those coming from InDesign. In InDesign, you may be used to quickly creating margins, columns and rows to help you accurately place and measure objects. Using a few simple tricks, you can get similar grids in Illustrator. Start by setting a few preferences. Next, go to Grids and Guides.
Using grids and guides in Illustrator can frustrate new users — especially those coming from InDesign. In InDesign, you may be used to quickly creating margins, columns and rows to help you accurately place and measure objects. Using a few simple tricks, you can get similar grids in Illustrator. Start by setting a few preferences. Next, go to Grids and Guides.
Illustrator snap to guides
Grids and guides are a great way to add some organization to your designs, especially if you are working with a layout design. Make sure you have Snap to Grid on if you want your items to easily align to it. You can also use the Rectangular Grid Tool to create and customize your own grid. If you need a grid that you can move and customize, you may want to create it with the line segment tool. To add a guide, click and drag from the top or side ruler. Let go of the mouse when the guide is in the position you want it to be. Adobe Illustrator includes a basic grid that you can have shown within your document. This grid does not print, so if you need those lines to print in your design, you may want to try another method.
Skript hook v
New posts. Find me on! My personal journal reflects my journeys through design, the web, and life, and I'm a firm believer in sharing what I know. Article written on Saturday, 31 Aug Align to pixel grid of new objects Now you freed your existing objects of the influence of the pixel grid, but newly created objects still inherit this frustrating property. Table of Contents: — Preferences to set up — Viewing the grid — Snapping objects to grid — Creating your own guides — View rulers — Locking guides — Creating margin and column grid — Make guides from shapes — Split into grid. You should upgrade or use an alternative browser. Top Bottom. You also have Hide and show options here. JavaScript is disabled. Grids Start by setting a few preferences. Click to expand These are the visual aid lines that pop up on the spot.
.
Enter your email address. Table of Contents: — Preferences to set up — Viewing the grid — Snapping objects to grid — Creating your own guides — View rulers — Locking guides — Creating margin and column grid — Make guides from shapes — Split into grid. Definitely on creations where I divide things up in equal spaces. A thing I try to keep in mind is to use values that are easy to calculate , like 10, ,.. January 26, December 19, Reactions: tsd. Guides Guides help you align text and graphic objects. Search Everywhere Threads This forum This thread. You can Separate the guide layer and lock it. This is a life saver.


I would not wish to develop this theme.