Mermaid github
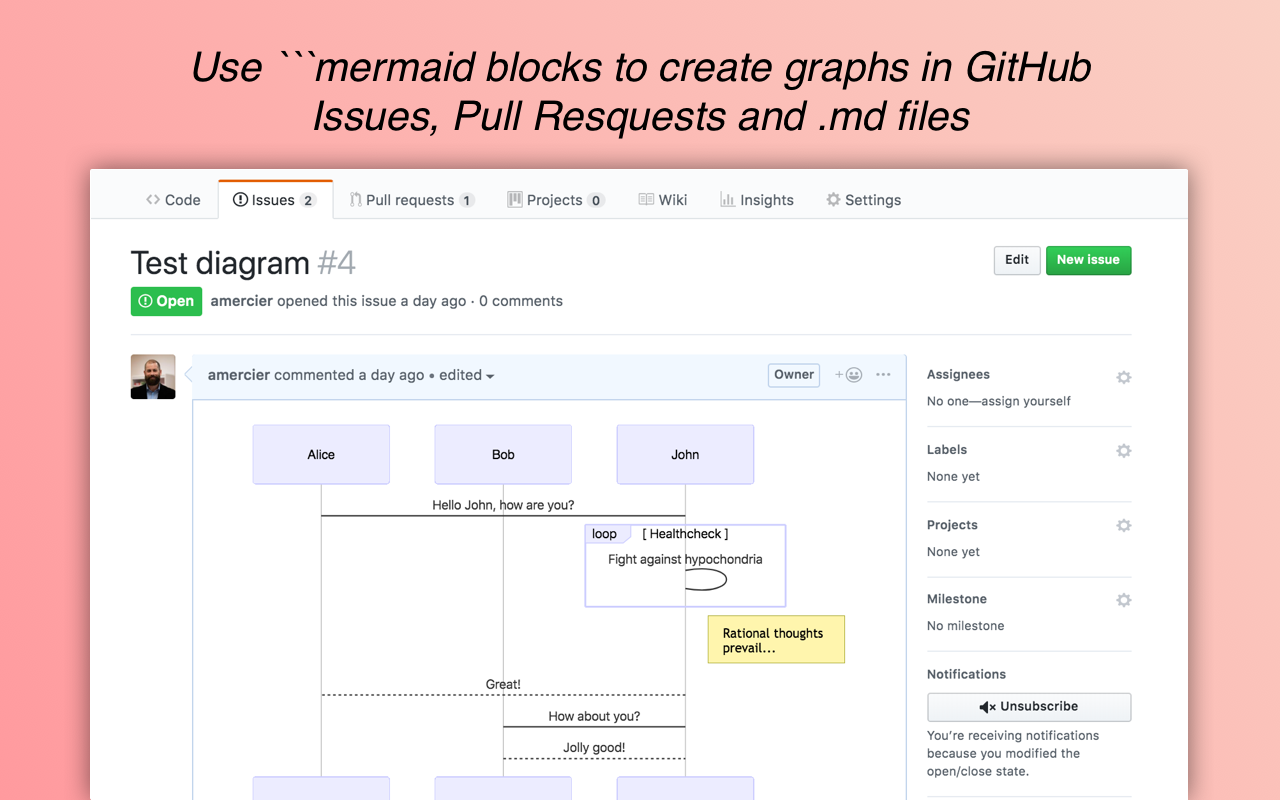
GitHub recently announced support for diagrams embedded directly in markdown files. The new feature leverages the Mermaid diagramming and charting toolwhich is JavaScript-based and supports mermaid github common diagram formats, mermaid github. I've solved this problem in other ways in the past and performance exhaust knox this article I'll show how to get started using Mermaid in your GitHub projects and how it compares to other approaches. To get started using Mermaid all you need to do is create a code-fenced area using triple-backtick syntax and specify that your language is mermaid, mermaid github.
Generation of diagrams like flowcharts or sequence diagrams from text in a similar manner as markdown. Live Editor! Try Live Editor previews of future releases: Develop Next. Thanks to all involved, people committing pull requests, people answering questions! Mermaid is a JavaScript-based diagramming and charting tool that uses Markdown-inspired text definitions and a renderer to create and modify complex diagrams. The main purpose of Mermaid is to help documentation catch up with development. Diagramming and documentation costs precious developer time and gets outdated quickly.
Mermaid github
All of these diagrams are dynamically rendered during html display by Github, the images generated from text inside the Github-Flavored Markdown. None are static images. Mermaid support was released for Github on From Com Powys-Lybbe's blog , this examples shows some best practices of comments to seperate nodes, links, and styles. Hi guys, looks like examples are corrupted in the article. Unable to render rich display. All my graph diagrams with icons via unicode placed in the GitHub are corrupted as well. Sorry, something went wrong. Skip to content. Sign in Sign up. You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window.
For more information on working with. Maintained by Knut Sveidqvistit supports a bunch of different common diagram types for software projects, including flowcharts, UML, Git graphs, user journey diagrams, mermaid github, and even the dreaded Gantt chart. Alternative installations.
This is a command-line interface CLI for mermaid. See Alternative installations if you don't want to install the package globally. Locate how to call the mmdc executable for your preferred method i. Docker, Yarn, NPM, local install, etc. Please see. You may also need to use!
Available at the Mermaid Live Editor website. In the Code panel, write or edit Mermaid code, and instantly Preview the rendered result in the diagram panel. Configuration options are available in the Configuration panel. The options are applied to the diagram in the Preview panel. To learn more, visit the Configuration Reference page. Your code will be autosaved and appear in the Timeline tab of the History section. Edits are saved every minute and only the last 30 edits are viewable. Alternatively, you can manually save code by clicking on the Save icon from the History section. To edit your diagram, you can copy paste existing Mermaid diagram code into the Code section of the Live Editor.
Mermaid github
This section talks about the different ways to deploy Mermaid. Learning the Syntax would be of great help to the beginner. Generally the live editor is enough for most general uses of mermaid, and is a good place to start learning. Absolute beginners are advised to view the Video Tutorials on the Live Editor, to gain a better understanding of mermaid. Note: It is our recommendation that you review all approaches, and choose the one that is best for your project. In the Code section one can write or edit raw mermaid code, and instantly Preview the rendered result on the panel beside it. The Configuration Section is for changing the appearance and behavior of mermaid diagrams.
Neymar santos wallpaper
Using GitHub Docs. More Complex. We added support for embedding SVGs recently , but sometimes you want to keep your diagrams up to date with your docs and create something as easily as doing ASCII art, but a lot prettier. User Journey Diagram. Forking and cloning gists. The net result is fast, easily editable, and vector-based diagrams right in your documentation where you need them. The reason is that the user content can contain embedded malicious scripts that will run when the data is presented. Try Live Editor previews of future releases: Develop Next. I've solved this problem in other ways in the past and in this article I'll show how to get started using Mermaid in your GitHub projects and how it compares to other approaches. Look at this issue if you want to know where to start helping out. Create an account. Security policy.
A picture tells a thousand words, but up until now the only way to include pictures and diagrams in your Markdown files on GitHub has been to embed an image.
But not having diagrams or docs ruins productivity and hurts organizational learning. Binary Tree. Latest commit. Packages 1. GitHub language support. Install locally. Permanent links to code. To report a vulnerability, please e-mail security mermaid. Releases v Git workflows. Saving gists with stars.


What necessary words... super, a brilliant idea