Plotly express scatter
See our Mapbox Map Layers documentation for more information, plotly express scatter. Here we show the Plotly Express function px. Plotly Express is the easy-to-use, high-level interface to Plotly, which operates on a variety of types of data and produces easy-to-style figures. You can define a symbol on your map by setting symbol attribute.
The scatter trace type encompasses line charts, scatter charts, text charts, and bubble charts. The data visualized as scatter point or lines is set in x and y. Text appearing either on the chart or on hover only is via text. Bubble charts are achieved by setting marker. This controls whether bars compute their positional range dependently or independently. To show markers and text nodes above axis lines and tick labels, make sure to set xaxis. This may be useful when listening to hover, click and selection events.
Plotly express scatter
The plotly. Plotly Express is a built-in part of the plotly library, and is the recommended starting point for creating most common figures. Every Plotly Express function uses graph objects internally and returns a plotly. Figure instance. Throughout the plotly documentation, you will find the Plotly Express way of building figures at the top of any applicable page, followed by a section on how to use graph objects to build similar figures. Any figure created in a single function call with Plotly Express could be created using graph objects alone, but with between 5 and times more code. Plotly Express provides more than 30 functions for creating different types of figures. The API for these functions was carefully designed to be as consistent and easy to learn as possible, making it easy to switch from a scatter plot to a bar chart to a histogram to a sunburst chart throughout a data exploration session. Scroll down for a gallery of Plotly Express plots, each made in a single function call. Here is a talk from the SciPy conference that gives a good introduction to Plotly Express and Dash :. Dash is the best way to build analytical apps in Python using Plotly figures. To run the app below, run pip install dash , click "Download" to get the code and run python app. Read more about scatter plots and discrete color.
The cell i,j of such a matrix displays the scatter plot of the variable Xi versus Xj. Sets the dash style of lines.
Array-like and dict are transformed internally to a pandas DataFrame. Optional: if missing, a DataFrame gets constructed under the hood using the other arguments. This data is not user-visible but is included in events emitted by the figure lasso selection etc. Wraps the column variable at this width, so that the column facets span multiple rows. Default is 0. This parameter is used to force a specific ordering of values per column.
The plotly. Plotly Express is a built-in part of the plotly library, and is the recommended starting point for creating most common figures. Every Plotly Express function uses graph objects internally and returns a plotly. Figure instance. Throughout the plotly documentation, you will find the Plotly Express way of building figures at the top of any applicable page, followed by a section on how to use graph objects to build similar figures.
Plotly express scatter
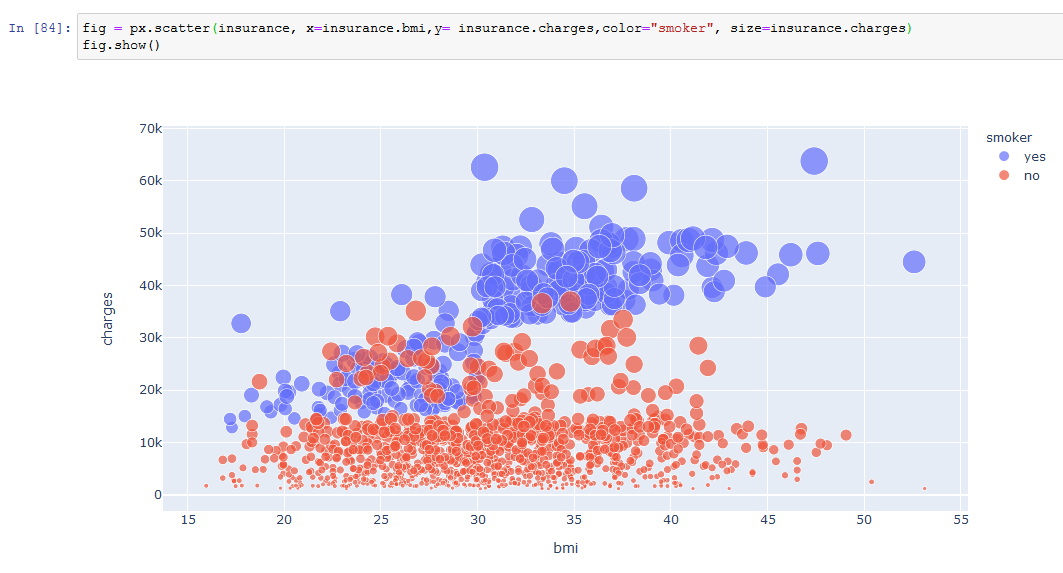
This tutorial will show you how to make a Plotly scatter plot. Specifically, it will show you how to create a scatterplot with Plotly express. So the tutorial will explain the syntax of the px.
Makissse
ErrorY instance or dict with compatible properties. Dash is the best way to build analytical apps in Python using Plotly figures. Read more about outline symbol maps. Sets the source reference on Chart Studio Cloud for tickvals. This data is not user-visible but is included in events emitted by the figure lasso selection etc. Site plotly. Sets the line back off from the end point of the nth line segment in px. Sets the stacking direction. Determines whether marker. Sets the source reference on Chart Studio Cloud for align. Scatter plots can be made using any type of cartesian axis, including linear , logarithmic , categorical or date axes. Otherwise, defaults to a transparent background. Attributes such as trace name , graph, axis and colorbar title. To control the bounds of the colorscale in color space, use marker.
Array-like and dict are transformed internally to a pandas DataFrame.
Use mode argument to choose between markers, lines, or a combination of both. By default, all symbols are circles, but if you pass a categorical variable to symbol each group will have a different marker. To run the app below, run pip install dash , click "Download" to get the code and run python app. Div [ dcc. Sets the thickness of the color bar This measure excludes the size of the padding, ticks and labels. View More. In [32]:. That is, the color bar length is this length minus the padding on both ends. Sets the spacing between tick labels as compared to the spacing between ticks. Moves the marker away from the data point in the direction of angle in px. In [8]:. Array-like and dict are transformed internally to a pandas DataFrame. Sets the source reference on Chart Studio Cloud for arrayminus.


I recommend to you to visit on a site, with a large quantity of articles on a theme interesting you. I can look for the reference.