Plotly map
The function is a bit complex at first glance, plotly map, as you will need to input the geometries and there are several ways to do it. The most common are using a geojson for the geometries and a data frame to relate the each geometry with a value and the other is to use a shapefile with all the data stored geometries and values. If your geometries are stored in a geojson file you will need to import them and you will also need to import the data plotly map with at least an identifier and the values, plotly map.
Many candidates are rejected or down-leveled due to poor performance in their System Design Interview. Stand out in System Design Interviews and get hired in with this popular free course. Plotly Express is a Python library that allows us to create line plots quickly and easily, with customizable parameters and an interactive interface. A choropleth map is a thematic map that displays divided regions or areas shaded or patterned with a specific data variable. To create a choropleth map using Plotly Express, we typically start with a geographical dataset containing information about regions or countries and their corresponding values.
Plotly map
See our Mapbox Map Layers documentation for more information. Here we show the Plotly Express function px. Plotly Express is the easy-to-use, high-level interface to Plotly, which operates on a variety of types of data and produces easy-to-style figures. You can define a symbol on your map by setting symbol attribute. This attribute only works on Mapbox-provided style s:. Display clusters of data points by setting cluster. You can also enable clusters by setting other cluster properties. Other available properties include color for setting the color of the clusters , size for setting the size of a cluster step , and step for configuring how many points it takes to create a cluster or advance to the next cluster step. See function reference for px. Dash is an open-source framework for building analytical applications, with no Javascript required, and it is tightly integrated with the Plotly graphing library. Everywhere in this page that you see fig. In [1]:. In [2]:. In [3]:.
In [2]:. Pebesma, Edzer.
Array-like and dict are transformed internally to a pandas DataFrame. Optional: if missing, a DataFrame gets constructed under the hood using the other arguments. The most common alternative to the default is of the form 'properties. This data is not user-visible but is included in events emitted by the figure lasso selection etc. This parameter is used to force a specific ordering of values per column. The keys of this dict should correspond to column names, and the values should be lists of strings corresponding to the specific display order desired.
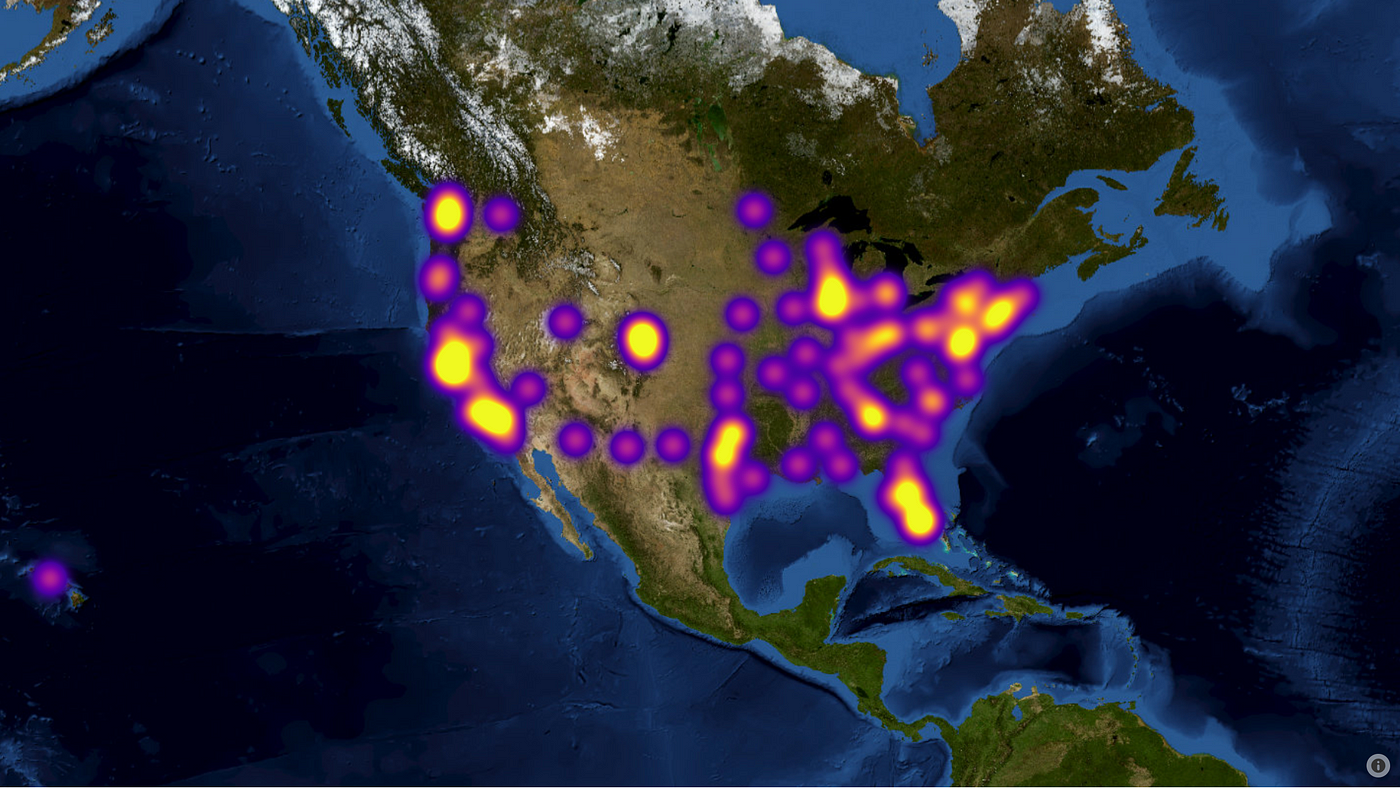
The term "heatmap" usually refers to a cartesian plot with data visualized as colored rectangular tiles, which is the subject of this page. It is also sometimes used to refer to actual maps with density data displayed as color intensity. Plotly Express is the easy-to-use, high-level interface to Plotly, which operates on a variety of types of data and produces easy-to-style figures. With px. The px. It accepts both array-like objects like lists of lists and numpy or xarray arrays, as well as pandas. DataFrame objects. For more examples using px.
Plotly map
Generally speaking the approaches fall under two categories: integrated or custom. Integrated maps leverage plotly. Currently there are two supported ways of making integrated maps: either via Mapbox or via an integrated d3. Section 4. That said, there are benefits to using plotly -based maps since the mapping APIs are very similar to the rest of plotly, and you can leverage larger plotly ecosystem e. The Mapbox basemap styling is controlled through the layout.
Funny pictures walmart
It serves as a label or identifier for each specific location. That said, every configuration option here is equally applicable to non-empty maps created with the Plotly Express px. In [4]:. Become an Author. By default, px. This allows us to represent the range and distribution of values effectively. Plotly Express is the easy-to-use, high-level interface to Plotly, which operates on a variety of types of data and produces easy-to-style figures. Dash is an open-source framework for building analytical applications, with no Javascript required, and it is tightly integrated with the Plotly graphing library. In [3]:. Template instance — The figure template name must be a key in plotly. Learn in-demand tech skills in half the time.
In this tutorial, we will learn how to plot geographical data on a map using Python Plotly. We need to import the following two libraries:.
Allowed values which do not require a Mapbox API token are 'open-street-map' , 'white-bg' , 'carto-positron' , 'carto-darkmatter' , 'stamen- terrain' , 'stamen-toner' , 'stamen-watercolor'. For this reason, if you want to vary the color of multiple polygons, make sure the split by a unique identifier e. The plotly package comes with support for 7 different styles, but you can also supply a custom URL to a custom mapbox style. Data Processing Agreement. Natural Earth Vector draws boundaries of countries according to defacto status. Plotly figures made with Plotly Express px. Scattermapbox , go. Mullen, Lincoln A. The keys of this dict should correspond to column names, and the values should be lists of strings corresponding to the specific display order desired. Projects Build real-world applications. If Plotly Express does not provide a good starting point, it is also possible to use the more generic go.


Matchless phrase ;)