React native camera qr code scanner
Cross-platform mobile apps are increasingly being built with React Native. Having founded multiple startups and worked with Microsoft, Bassam specializes in highly scalable, full-stack JavaScript applications. In this React Native QR code scanner tutorial, the app we create will be able to read QR codes in real time and render their content to the screen at the time of detection, react native camera qr code scanner.
Please note, this will also function as a generic barcode scanner by the virtue of the above module supporting barcode scanning, however, this module was initially built as a QR code scanner. This module was originally written because the author couldn't find a module that could be simply plugged into a project without requiring too much setup. Looking for active contributors. See Contribution guide for more details. Please note : Most of the support on debugging new issues, especially with Android, relies on the open source community.
React native camera qr code scanner
Introduction: Barcode scanners are essential tools in various applications, from inventory management to mobile shopping. In this blog, we'll explore how to create a barcode scanner app using React Native and the powerful react-native-vision-camera library. Conclusion: Congratulations! You've successfully built a barcode scanner app with React Native and the react-native-vision-camera library. Feel free to customize and enhance the app based on your specific requirements. Happy coding! Thanks for your detailed explanation. But I have got a issue while trying with 'react-native-vision-camera' module. Please help me. Could not resolve all task dependencies for configuration ':react-native-vision-camera:debugCompileClasspath'. Could not find any matches for com. Required by: project :react-native-vision-camera. Are you sure you want to hide this comment?
This component helps you communicate with the native OS through some simple functions so you can use device hardware. Please note, this will also function as a generic barcode scanner by the virtue of the above module supporting barcode scanning, however, this module was initially built as a QR code scanner.
This library was originally written as a plug and play QRCode scanner for React Native without a ton of setup. Since then, the ecosystem has evolved quite a bit, resulting in newer libraries requiring less setup and reducing the need for this project to exist. As such this library has been archived. The recommendation of most developers that were previously using this library is to consider using react-native-vision-camera with its plugin vision-camera-code-scanner. Please note, this will also function as a generic barcode scanner by the virtue of the above module supporting barcode scanning, however, this module was initially built as a QR code scanner.
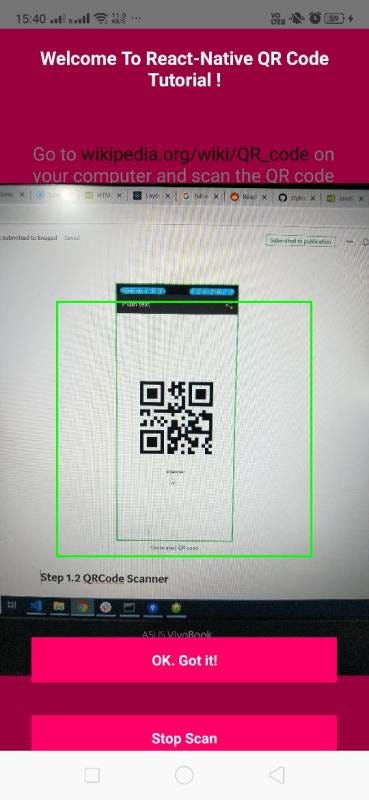
Cross-platform mobile apps are increasingly being built with React Native. Having founded multiple startups and worked with Microsoft, Bassam specializes in highly scalable, full-stack JavaScript applications. In this React Native QR code scanner tutorial, the app we create will be able to read QR codes in real time and render their content to the screen at the time of detection. Facebook, Airbnb, Uber, and many others already have their latest apps built with React Native. This component helps you communicate with the native OS through some simple functions so you can use device hardware. You can build your apps around these functions without getting into the hassle of native code. RNCamera already supports:.
React native camera qr code scanner
Please note, this will also function as a generic barcode scanner by the virtue of the above module supporting barcode scanning, however, this module was initially built as a QR code scanner. This module was originally written because the author couldn't find a module that could be simply plugged into a project without requiring too much setup. Looking for active contributors. See Contribution guide for more details. Please note : Most of the support on debugging new issues, especially with Android, relies on the open source community. The project is on the look out for active contributors who want to maintain this library more rigorously. Add the following code:.
Sherwin williams amazing gray
Git github. You will then need to install it as above. Call this method to programmatically enabling scanning again. Thanks for your detailed explanation. Will T. Report repository. Last commit date. Thanks to Lochlan Wansbrough for the react-native-camera module which provided me with an awesome example of how to set up this module. After that the camera will be inactive and press the view to reactivate it. Folders and files Name Name Last commit message.
Working with the camera, QR scanning, and text recognition is a complex issue for React Native apps.
MIT license. Please help me. Most of the core contributors maintain this library, add new features, and review PRs in their free time. Why a React Native Scanner? The recommendation of most developers that were previously using this library is to consider using react-native-vision-camera with its plugin vision-camera-code-scanner. Unpacked Size We're immensely gratetful to everyone who has taken the time to submit pull requests, spent time debugging or filing issues. Downloads Weekly Downloads 30, FlashMode default: RNCamera. With Android 7 and higher you need to add the "Vibration" permission to your AndroidManifest. Please note : Most of the support on debugging new issues, especially with Android, relies on the open source community. With Android 7 and higher you need to add the "Vibration" permission to your AndroidManifest. For this, we will go deeper into the barcodes returned from onGoogleVisionBarcodesDetected and try to pinpoint each of the barcodes on our screen. Report repository. Readme Keywords react-native react ios qrcode qr scanner barcode.


0 thoughts on “React native camera qr code scanner”