React-virtualized
React react-virtualized for efficiently rendering large lists and tabular data. Check out the demo for some examples.
React components for efficiently rendering large lists and tabular data. Check out the demo for some examples. Learn more about becoming a sponsor! If you're considering adding react-virtualized to a project, take a look at react-window as a possible lighter-weight alternative. Learn more about how the two libraries compare here. Note webpack 4 makes this optimization itself, see the documentation.
React-virtualized
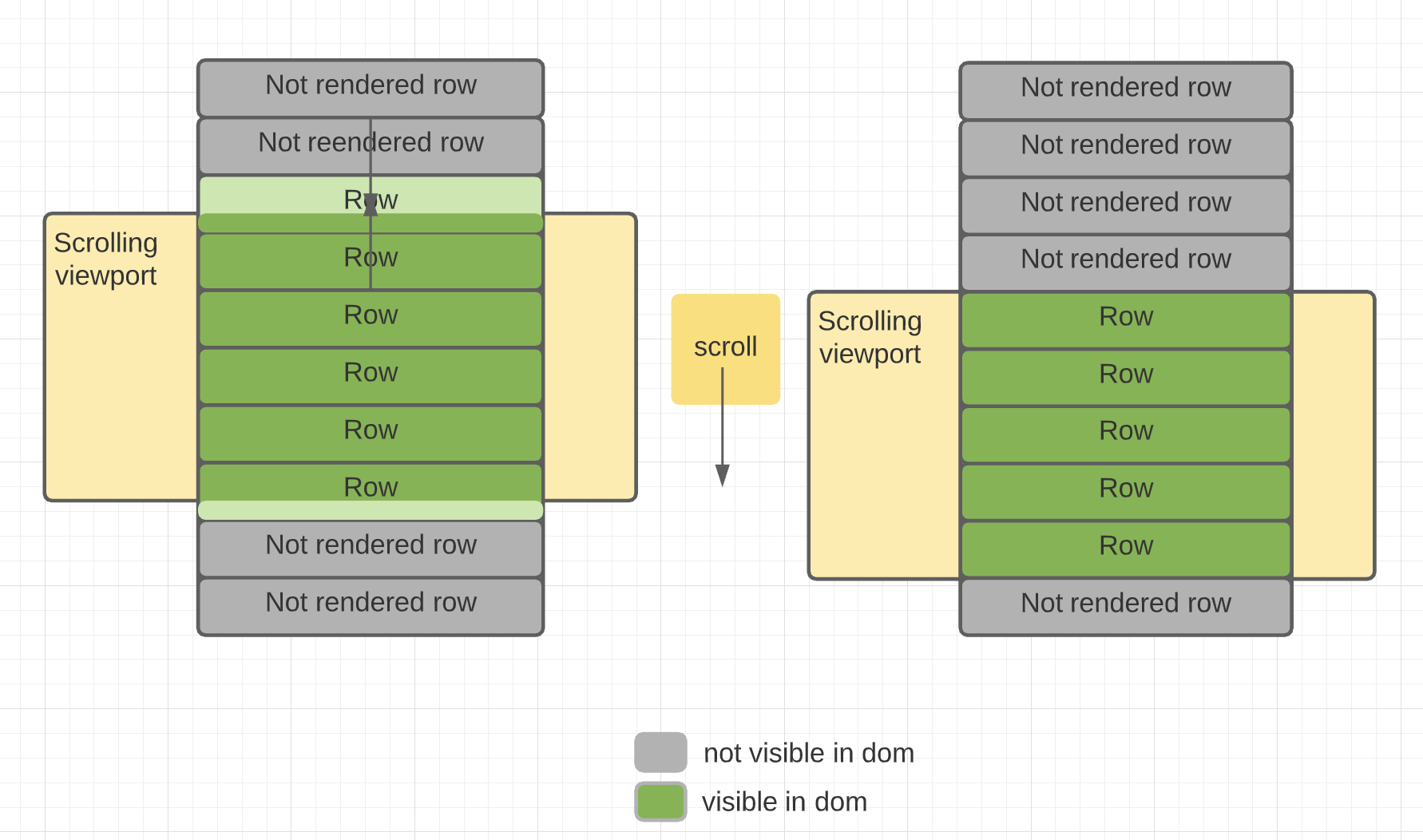
React itself aims to decrease the number of times we directly interact with the DOM. In this article, we will compare react-window and react-virtualize, as they are similar but offer different levels of support and overhead to your project. List virtualization, or windowing, is a technique for improving the performance of rendering long lists by only writing the visible portion of the list to the DOM. This works by having a small window element moving over a bigger container, which will host the items, but will only render the items that are currently visible to the user through that window. A few other items in the list, which are outside the limits of the window but are close to the upper and lower boundaries, might be rendered so that when they enter into the view, they will already be loaded into the page. This gives the user a more natural scrolling experience. Without windowing, React has to write your entire list to the DOM before one list item is visible. By windowing, you can speed up your initial render by avoiding interacting with the real DOM as much as possible. Though it can improve performance, windowing is not a silver bullet. Windowing improves performance because it delays writing your entire list to the DOM, but the reality is that those items have to be written to the DOM eventually if you want the user to see them. Sometimes, windowing can actually decrease perceived performance because the user has to wait for each individual list item to load on scroll instead of waiting for one eager load of the entire list on mount. Both react-window and react-virtualized are great libraries that make windowing as easy as can be, but they also introduce a set of constraints on your UI. Before you use list virtualization, try making your list normally and see if your environment can handle it.
React-virtualized example uses state variables to hold the scroll offsets in each axis, which are then shared between the three involved components.
Interested in our next book? In this guide, we will discuss list virtualization also known as windowing. This is the idea of rendering only visible rows of content in a dynamic list instead of the entire list. The rows rendered are only a small subset of the full list with what is visible the window moving as the user scrolls. This can improve rendering performance.
React components for efficiently rendering large lists and tabular data. Check out the demo for some examples. Learn more about becoming a sponsor! If you're considering adding react-virtualized to a project, take a look at react-window as a possible lighter-weight alternative. Learn more about how the two libraries compare here. Note webpack 4 makes this optimization itself, see the documentation. If the above syntax looks too cumbersome, or you import react-virtualized components from a lot of places, you can also configure a Webpack alias. For example:. Now you're ready to start using the components. You can learn more about which components react-virtualized has to offer below.
React-virtualized
Convert Figma designs to production-ready React. Build stunning apps and landing pages faster than your peers and competitors. All web applications display lists and tabular data in one way or another. You have probably done it hundreds of times. But what if you need to show a large number of items in a row at the same time? You probably must be thinking of solving this with pagination or infinite scrolling, but what if you still have a lot of data to show?
Combined counties football league
The following example shows how that external package works together with react-window to implement an infinite loader within a list. The rowHeight property takes either a fixed row height or a function that returns the height of a row given its index. MIT license. Try on RunKit. A smaller alternative to react-virtualized react-window is a rewrite of react-virtualized by the same author aiming to be smaller , faster and more tree-shakeable. Some modern browsers now support CSS content-visibility. This way, the function will return the List component configured with the width and height:. About React components for efficiently rendering large lists and tabular data bvaughn. Implementing OTA in-app updates in React Native apps can streamline the update process, preventing delays that hinder overall productivity. Sometimes, windowing can actually decrease perceived performance because the user has to wait for each individual list item to load on scroll instead of waiting for one eager load of the entire list on mount. Implementing vector search with OpenAI, Next.
A common requirement in web applications is displaying lists of data.
For example:. In other words, our input 2D array should contain equal-sized inner arrays because we use both rowIndex and columnIndex. For example:. Unpacked Size 2. Used by Version 9. Grid and Collection components can be forcefully re-rendered using forceUpdate. This gives the user a more natural scrolling experience. To demonstrate this component, we can list down comments in a grid. And what if the pagination technique is not an option or maybe it is but you still have to show a lot of information?


I think, that you are not right. I am assured. Write to me in PM, we will communicate.
You are not right. I am assured. Let's discuss.
Interesting theme, I will take part. I know, that together we can come to a right answer.