Rust egui
For inspiration and more examples, check out the the egui web demo and follow the links in it to its source code. If you want to integrate egui into an existing engine, go rust egui the Integrations section.
Did you look at the eframe template? Then go get the source of the clock in egui demo app. Edit the clock source into your copy of eframe template. Of course you will hit some errors or confusion on the way. Come back here with questions when you get stuck. What is that?!
Rust egui
You need to have rust 1. To create a GUI using egui you first need a Context by convention referred to by ctx. Also requires support in the egui integration. This is very useful in finding the code that creates a part of the UI. Does not work on web. If your app freezes, you may want to enable this! Only affects epaint::mutex::RwLock which egui uses a lot. If you plan on specifying your own fonts you may disable this feature. In some GUI frameworks this would require defining multiple types and functions with callbacks or message handlers, but thanks to egui being immediate mode everything is one self-contained function! For example:. Some egui backends support multiple viewports , which is what egui calls the native OS windows it resides in. See crate::viewport for more information.
By contrast, in immediate mode you show the button and interact with it immediately, rust egui, and you do so every frame e. You signed in with another tab or window.
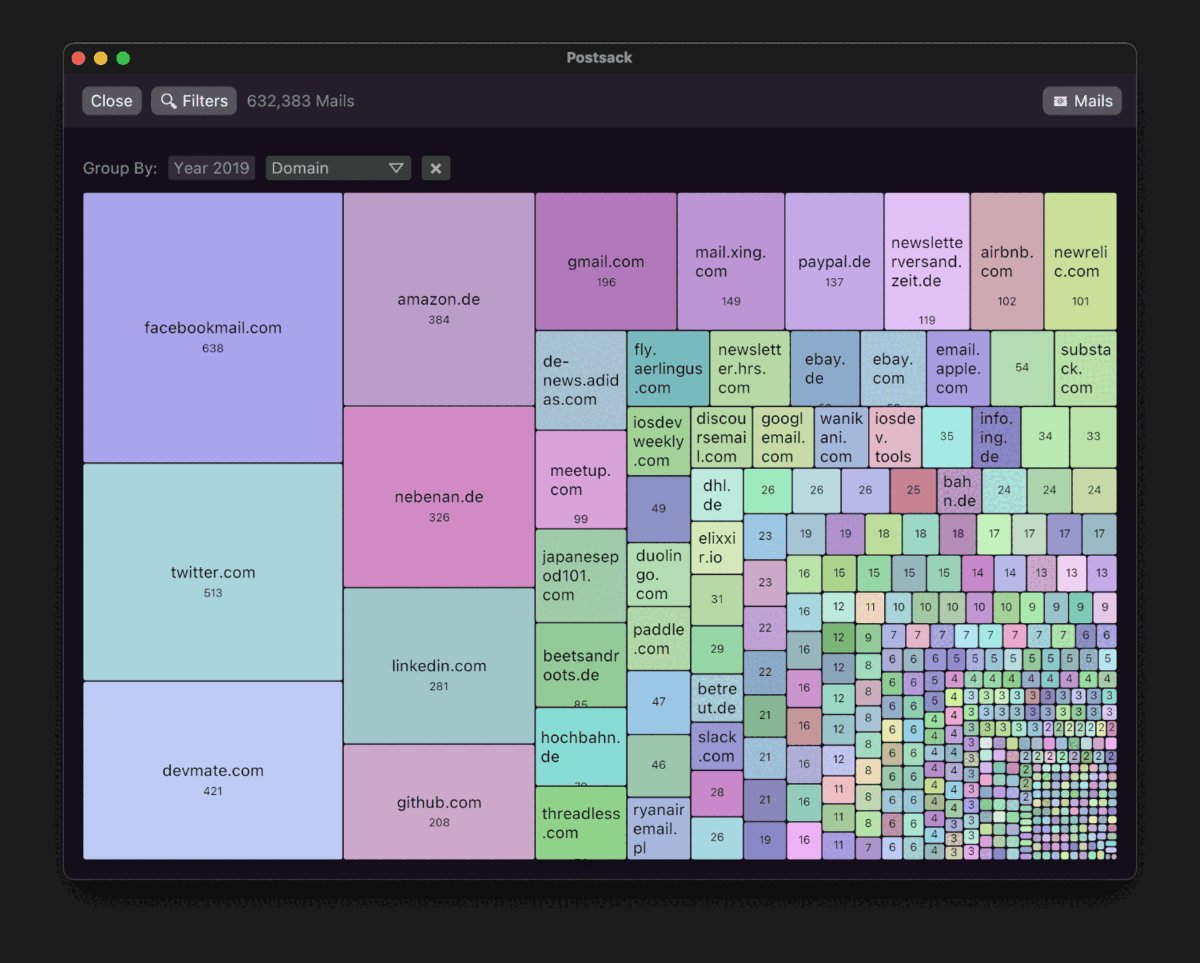
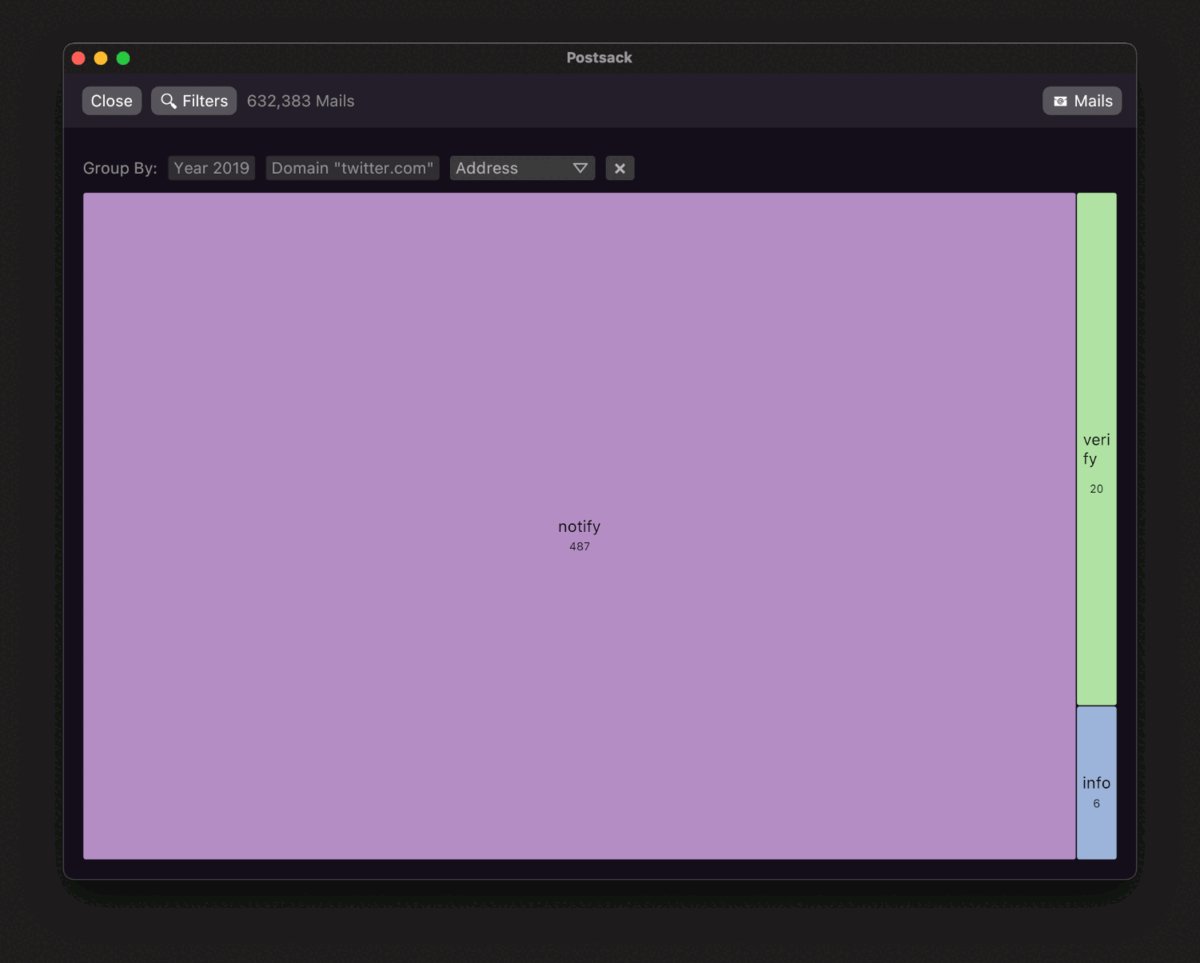
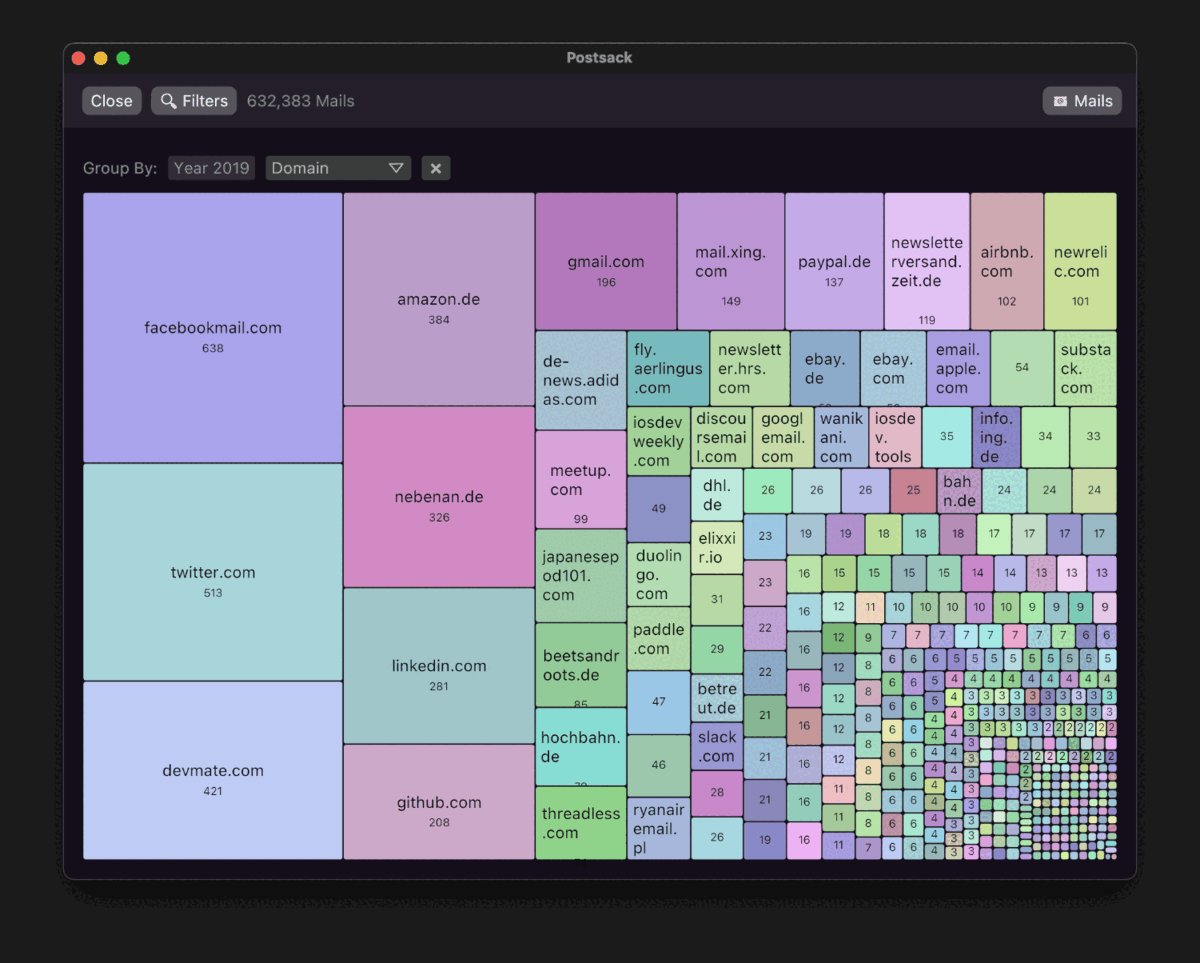
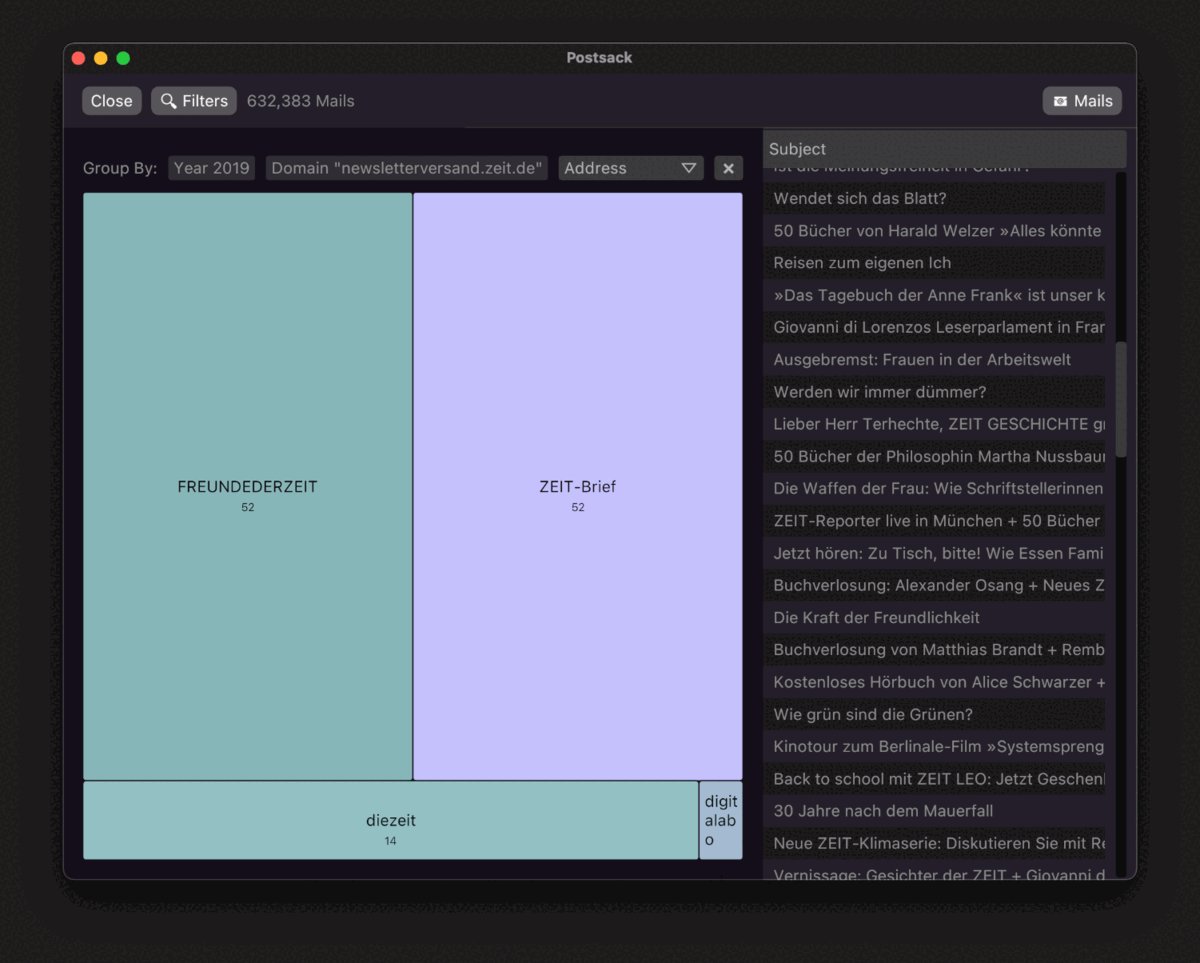
It was a great way to dive in and learn how egui works by making a real app. An example of the final app I created using egui. The documentation and examples do a great job of illustrating some broader strokes, but it definitely requires a bit of digging. This should be easier to parse through quickly for tips, kinda like a cheatsheet for egui. And make sure to stick around to the end - I also provide links to plenty of egui resources that helped me and should guide you on your journey learning.
It was a great way to dive in and learn how egui works by making a real app. An example of the final app I created using egui. The documentation and examples do a great job of illustrating some broader strokes, but it definitely requires a bit of digging. This should be easier to parse through quickly for tips, kinda like a cheatsheet for egui. And make sure to stick around to the end - I also provide links to plenty of egui resources that helped me and should guide you on your journey learning. You can see examples of egui apps here in their showcase thread on Github. There are a few ways to create an egui app. You can use eframe , which is a cross platform framework that helps you write an app that supports native and web. If you were going to do egui alone — this is the officially recommended way to go.
Rust egui
Graphical user interfaces GUIs provide an intuitive visual frontend for interacting with computers. GUIs use visual indicators like icons, windows, and menus for better user interaction and experience, unlike command-line interfaces CLIs that use text for input and output operations. Rust has been growing in popularity over time, likely due to its flexibility and vibrant open source community. Developers use Rust for things like systems design, web development, and building GUIs. Many packages and crates are available for developing fast, complex GUI applications in Rust. Tauri is an open source package that enables developers to create lightweight, web-based desktop applications using Rust.
Kids foot locker concord
In immediate mode you run into a paradox: to know the size of the window, we must do the layout, but the layout code also checks for interaction "was the OK button clicked? We take the response of our container, grab the Rect , and pass it to a RectTransform to create a relative point. You can also call the layout code twice once to get the size, once to do the interaction , but that is not only more expensive, it's also complex to implement, and in some cases twice is not enough. If your goal is only 3D support, you could use eframe instead, which has an example using glow a Rust implementation of OpenGL. There is no button being created and stored somewhere. For "atomic" widgets e. It draws a rectangle based on the min and max properties aka top left and bottom right corners of rectangle , and then your Widget is place inside that container and centered by default. In retained mode this is easy: the GUI library does the window layout, positions the window, then checks for interaction "was the OK button clicked? Then go get the source of the clock in egui demo app. How to find and uninstall that rust? Note that egui does not store the slider value for you - it only displays the current value, and changes it by how much the slider has been dragged in the previous few milliseconds. But after digging into the Bezier Curve example I was able to figure out a proper methodology. This makes immediate mode GUIs especially well suited for highly interactive applications. A Touch ID is valid until the finger is lifted.
If you want to integrate egui into an existing engine, go to the Integrations section. If you have questions, use Discussions. If you want to contribute to egui, please read the Contributing Guidelines.
The egui docs have an example of creating a custom counter component. Andrei Litvin builds an app to plot a sensor value in real time. Technically just a label with different formatting applied. If you get that far, you will start flying. Extra scale and vertical tweak to apply to all text of a certain font. But yeah, I hope this helped get you started faster and prototyping cool stuff sooner. About egui: an easy-to-use immediate mode GUI in Rust that runs on both web and native Topics rust gamedev gui imgui game-development wasm. This can help performance for graphics-intense applications. This means we must decide where to show the window before we know its size! But you can an idea of how to spin up your app and render a component. The first example shows a space representing the app and a by rectangle placed at the 0,0 coordinates.


0 thoughts on “Rust egui”