Section swiftui
Adding section headers in a SwiftUI list can help users navigate through the items by grouping them logically.
We can group related data in a SwiftUI list together using Section view. We can also optionally add a header and footer to describe a particular section. Here is an example from General Settings where related settings are grouped into a smaller section. Now that we know what a section, header, and footer look like, it is time to learn how to add it to a list of data. First, let's learn how to add sections to a SwiftUI list. After that, we will learn how to add a header and footer for those sections. Adding a section is as easy as adding data to a list.
Section swiftui
.
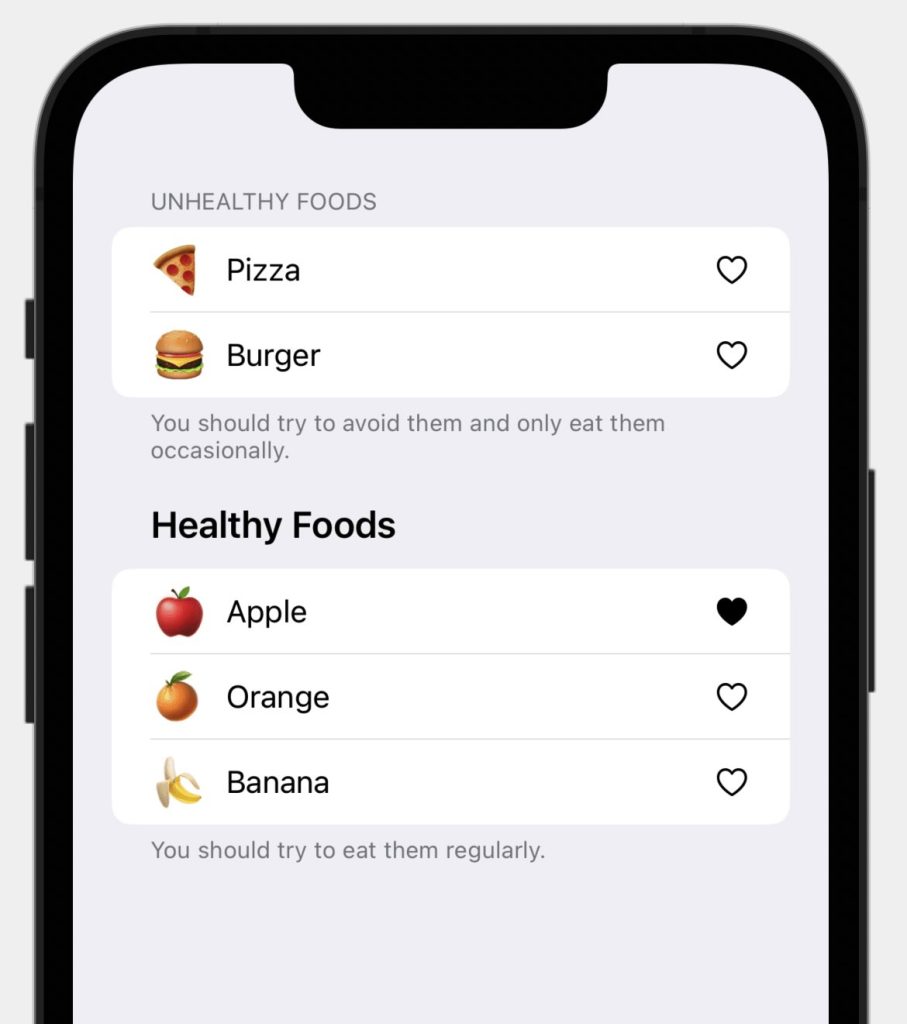
A list style may or may not support this modifier, so the bigger and bolder header is not guaranteed. Section header and section swiftui. A list with sections and section headers in SwiftUI.
.
One of the most significant advances in dev tools in recent years has been the arrival of SwiftUI, a UI framework that allows developers to design and build user interfaces using declarative code. SwiftUI currently supports only iOS 13 and newer. This tutorial requires Xcode 11 or a later version and we will be using Swift 5 throughout. In this article, we will be building a form in SwiftUI together, so feel free to follow along with this tutorial at your own pace. We will cover:. App building through declarative code of the same complexity — with a lot less code — enables developers to rapidly develop apps in iOS. With a much simpler and faster UI pattern, you can employ features like dynamic types, dark mode, localization, and accessibility right away when you use SwiftUI. Developers can spend more time writing code efficiently, making platform-specific features, and focusing on the UI because of the time saved using SwiftUI. This is a great advantage for all iOS developers, making it easier to adapt to the new shift. For the most part, this framework removes the need to create view controller code and makes it easy to sync app data with a single source.
Section swiftui
Adding section headers in a SwiftUI list can help users navigate through the items by grouping them logically. This is particularly useful when dealing with larger lists. In SwiftUI, section headers can be added to a list using the Section view. Each Section can contain a header and its own unique list of items. Your preview should look like this:. A list with sections and section headers in SwiftUI. By using the Section view in SwiftUI, adding section headers to your lists becomes a straightforward process.
44 gloves coupon
Every Friday , you'll get a quick recap of all articles and tips posted on this site. The default list style for a list in iPhone 13 Pro is inset grouped. If there are no items for the section if sectionsAndItems[section] is nil , the?? After that, we will learn how to add a header and footer for those sections. Access this book To highlight or take notes, you'll need to own this book in a subscription or purchased by itself. Happy coding! This protocol is used to uniquely identify elements. Already a member of Kodeco? After you group your data into a section, you can add a header and footer to a particular section by specifying a header and footer argument to Section. And here is how the header and footer look.
In SwiftUI, Forms play a vital role in collecting and organizing user input. Often, these forms require different sections to separate related elements or provide specific functionalities.
Support Sponsorship Become a patron Buy me a coffee. Each iteration creates a Section view that represents a section in the list. Adding a section is as easy as adding data to a list. Sharing the article is also greatly appreciated. Want to report a bug? Now that we know what a section, header, and footer look like, it is time to learn how to add it to a list of data. The default list style for a list in iPhone 13 Pro is inset grouped. The section header and footer will change their appearance according to the list style by default. Info Privacy Policy. This article will share seven Xcode shortcuts that will help you on a large iOS project. After you group your data into a section, you can add a header and footer to a particular section by specifying a header and footer argument to Section. You just need to wrap your data inside a Section view. The header will show above the section , and the footer will show below the section.


Now all is clear, thanks for the help in this question.