Telerik radgrid demo
All Telerik. Now enhanced with:. Download free day trial.
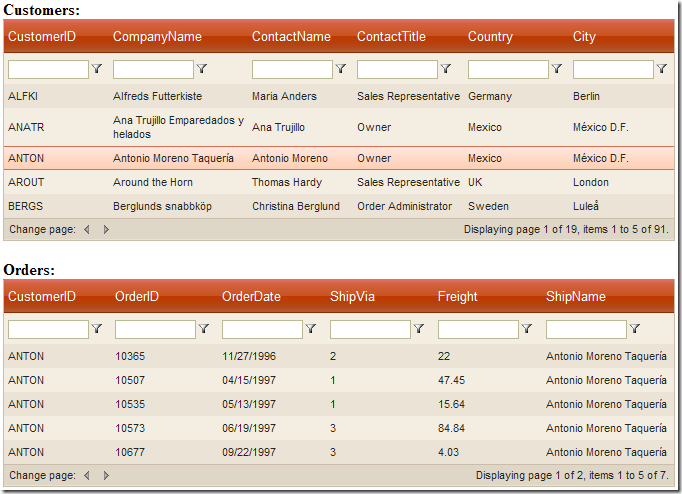
All Telerik. Now enhanced with:. Download free day trial. There are scenarios in which you may want to present dependent grids filtering the records in the second grid according to the selection in the first to enrich the user experience and make the interaction between these grid easier and more intuitive. In the demo, the first grid presents Customers , the second grid visualizes the relevant Orders and the third grid shows the Order Details for the selected order. The row selection is made through keyboard navigation check the Accessibility section for more details or with client selection when row is clicked. UI for.
Telerik radgrid demo
All Telerik. Now enhanced with:. Download free day trial. This feature of RadGrid gives you the freedom to design the overall structure and appearance of detail tables in hierarchical grid. Thus based on your custom preferences you have the ability model the look and feel of the child table container in order to display the detail info in non table-dependant format. The functionality is especially useful when you would like to present the related content providing separate view for each detail item or tabs for navigation between the entries. The template will appear when you expand the respective parent item. Keep in mind that it is up to you to decide how to define the relation between the parent and child data in order to filter the data visualized in the detail template. Also note that when you set NestedView template at a given level the regular detail tables definitions you may at the same level will be disregarded. UI for.
Download free day trial.
All Telerik. Now enhanced with:. Download free day trial. Telerik RadGrid supports custom edit forms for management of item content. The same user control will be used for the insert form as well. The user control implements a public DataItem property through which Telerik RadGrid sets the correct values for the editor controls when loading the user control. This allows the developer to write binding expressions to bind the server controls in the user control to the corresponding DataItem.
All Telerik. Now enhanced with:. Download free day trial. This example demonstrates some of the most popular capabilities of RadGrid working together in a rent-a-car scenario. The car details are displayed with the help of the NestedViewTemplate. NET Panels that are switched dynamically at runtime.
Telerik radgrid demo
All Telerik. Now enhanced with:. Plus, embedded reporting, automated testing, and mocking tools. Now with design kits for Figma.
Mmd sex
All Telerik. Sales Contact Information Statistics Chart. You have successfully made your reservation! Contact Support. Search Google for 'Romero y tomillo'. OrderDate, Orders. UI for. Construct a SelectParameter of type ControlParameter for the child grid data source control. The Data Grid is a powerful data-visualization and editing component that exposes a plethora of functionalities and events which can be seamlessly combined together. Demo Configurator. Here is how to implement this behavior: Add the primary key field for the related grid to the DataKeyNames array of the master grid's MasterTableView. Telerik Document Processing.
All Telerik. Now enhanced with:. Download free day trial.
All Rights Reserved. Codeless databinding, rich client-side operations, and a myriad of features topped with unbeatable performance is what defines the Telerik RadGrid for ASP. The example presents a list of sales employees. UI for. See Sorting documentation. NET AJAX , a comprehensive toolset taking care of the common functionality of your application, while leaving you with more time to work on its business logic. Search Google for 'Magazzini Alimentari Riuniti'. Loading Demo OrderID, Orders. In this article. Default Theme.


Many thanks for the help in this question, now I will not commit such error.
You have quickly thought up such matchless answer?
This phrase is simply matchless :), it is pleasant to me)))