Ucla brand colors
Color is more than an aesthetic choice, ucla brand colors. Official colors are recognized and protected in trademark case law because they communicate identity. Colors are also the building blocks of accessibility.
Color is more than an aesthetic choice. Official colors are recognized and protected in trademark case law because they communicate identity. Colors are also the building blocks of accessibility. After a long exploration, the standardized UCLA color palette was created to achieve good contrast in the interest of legibility across all channels and media. Follow the specifications on this page to use the colors as a required brand element. Do not use other shades of blue and gold in publications or online. The system is broken down into four main palettes that are meant for unique uses:.
Ucla brand colors
.
Do not create your own swatches. Denotive colors are used for error, success, warning and other types of alerts.
.
Adopted in , the logotype is simple and modern, with a slight slant to give it a dynamic feel. Policy reaffirms that the campus logo is the standard logo for all academic and administrative units. The campus logo is a required brand element, to be used in accordance with the guidelines on this page. If you need to combine the campus logo with the name of your school or department, see Department Logos. The Campus Logo may not be used by student groups and other campus organizations as they cannot represent themselves as speaking on behalf of UCLA. To learn more, visit the Brand Protection section. Individual students may be able to use the Campus Logo on research posters. See the Presentations section.
Ucla brand colors
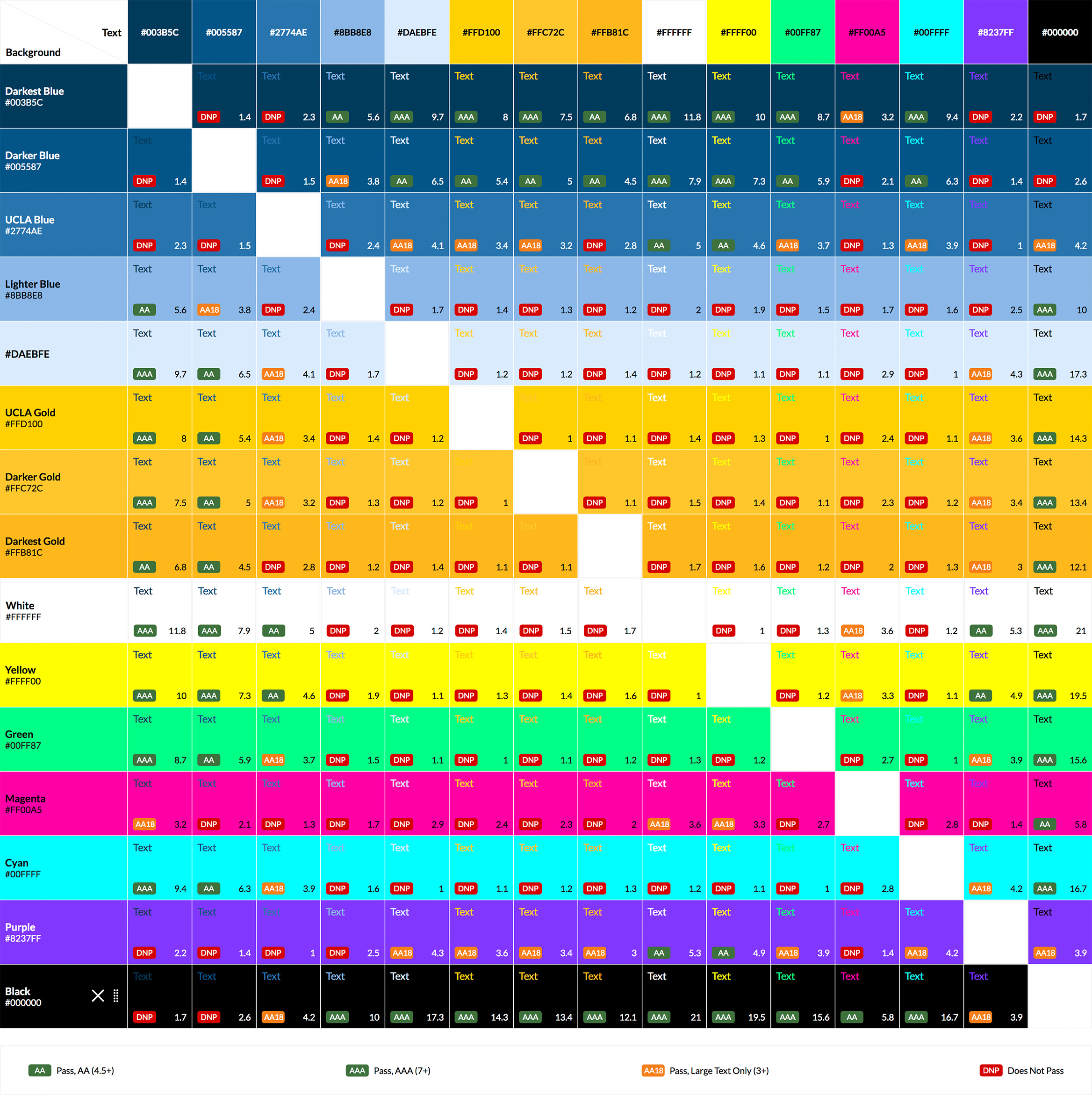
Color and typography are the background and foreground of visual media. Color contrast is very important to legibility. To meet current accessibility standards, use only approved color combinations. Be sure to take special care with reverse type and type overlays, especially if your audience tends to be middle-aged or older. To achieve Level AAA compliance requires a contrast ratio of at least for normal text and 4. Large text is defined as 14 point typically See Downloads for reference PDFs of both charts. This chart "grades" various combinations of UCLA brand colors.
Navy calculator for body fat
Large text is defined as 14 point typically The system is broken down into four main palettes that are meant for unique uses: Brand colors are used for backgrounds, illustrations, and other graphical elements or fields that contribute to a pages layout. Social Media. Who we are. See Downloads for reference PDFs of both charts. A secondary palette has been developed to respect and complement the tradition of blue and gold while adding an additional level of brightness or darkness to the palette. Do not use tints of the brand colors — colors diluted with white. Color is more than an aesthetic choice. Tertiary Brand Colors A tertiary palette has been developed for use as an accent to the primary and secondary colors. If you are overprinting the gradient with type, you need to make sure the resulting contrast ratio meets accessibility standards. You should avoid using the eyedropper tool to pick out colors on the screen. Do not use gold type on the darkest blue. For websites and other online uses, WebAim Color Contrast Checker is a good tool to measure contrast.
Caught up in the size and complexity of UCLA and the excitement of new research and academic programs, it's tempting to create and use "custom" logos. But the UCLA story is best told within a consistent framework, including disciplined use of logos and marks.
For websites and other online uses, WebAim Color Contrast Checker is a good tool to measure contrast. How we look and talk. This chart "grades" various combinations of UCLA brand colors. Brand Gradient A blue gradient can be used to enliven fields of color. How to apply brand guidelines across channels. A blue gradient can be used to enliven fields of color. Color is more than an aesthetic choice. When it comes to merchandise, textile and vinyl colors present special challenges. Denotive colors are used for error, success, warning and other types of alerts. Brand Protection. For the sake of accessibility, restrict use of tertiary colors to graphics rather than text. For the sake of accessibility, restrict use of tertiary colors to graphics only. Who we are.


I apologise, but, in my opinion, you are mistaken. Let's discuss. Write to me in PM.
Now that's something like it!
I regret, that I can not participate in discussion now. I do not own the necessary information. But with pleasure I will watch this theme.