Axe devtools
This site is still under development. Please do not consider anything axe devtools this page to look or read as the finished product unless sent here directly by 3.
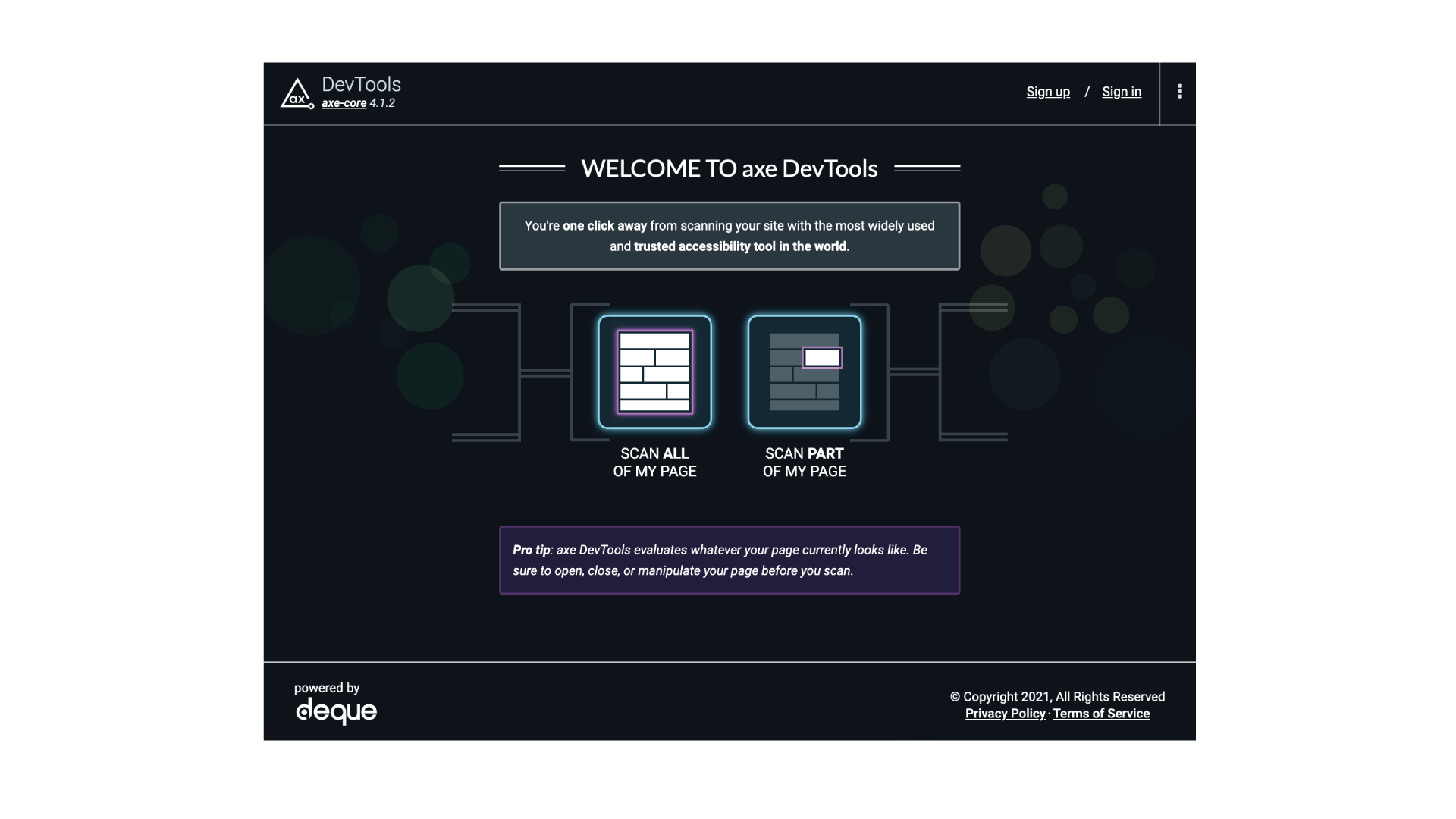
This site is still under development. Please do not consider anything on this page to look or read as the finished product unless sent here directly by 3. A conceptualized design of the axe DevTools browser extension scans a webpage with the click of a button. A count of Accessibility Issues found from automated testing is tallied after the scan completes. Automate with the most comprehensive web and mobile accessibility testing tools built for developers—saving you money, time, and effort. Computer vision designed by and for people finds more accessibility defects faster than any other tool. Get consistent tests across all devices.
Axe devtools
Start scanning for accessibility issues today with the axe DevTools for iOS frameworks. In Xcode, open your main project settings, then select the tab for Package Dependencies. To stick with a specific version, please use the commit setting and find the version you'd like to add via tags. To use axe DevTools, you must be a current Deque customer or have an active free trial membership for the mobile product. In addition to the included doccarchive files, find documentation for axe DevTools Mobile including features and rule information at docs. Skip to content. You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. You switched accounts on another tab or window. Dismiss alert. Notifications Fork 1 Star 0.
View full feature comparison table. Branches Tags.
Solutions for Unit Testing, Test Automation, and integration with popular testing frameworks such as Selenium and QUnit, combined with in-browser testing using Deque's browser extensions for Chrome and Firefox, allow you incorporate accessibility testing into your existing local development and testing environment. Based on The Deque Way of accessibility testing, your QA team can run both manual and automated tests in the same interface, and without needing to be accessibility experts themselves, they can create precise, consistent accessibility issue reports for developers to resolve, then rerun tests on new builds and across multiple browsers to verify requirements have been met. Deque Accessibility Reports are macro-enabled Excel workbooks prepared by our expert accessibility subject-matter experts that help put you on track to fix any accessibility shortcomings on your web site. The axe Auditor user guide explains how to generate, use and interpret the reports using the Executive Report template with issue data exported from axe Auditor. It was developed to be fast and to return zero false errors or duplicate results, and it is available as a GitHub repository, browser plugin, or framework integration.
This site is still under development. Please do not consider anything on this page to look or read as the finished product unless sent here directly by 3. A conceptualized design of the axe DevTools browser extension scans a webpage with the click of a button. A count of Accessibility Issues found from automated testing is tallied after the scan completes. The free axe DevTools Microsoft Edge browser extension is ideal for individual developers and testers to find and fix common accessibility issues in your web applications. Choose between our Chrome, Firefox, or Edge browser extension to automatically test for accessibility defects directly within your browser. Drill down into each issue, inspect the source of the problem, and leverage extensive free issue resoltuion guidance to fix it quickly and accurately. The built-in references and guidance provide issue descriptions, locations, sources, and level of impact enabling you to fix bugs without requiring deep knowledge of accessibility standards. Chosen by Google, Microsoft, and development and testing teams everywhere — axe is the standard for accessibility testing. After the axe DevTools Edge extension is successfully installed….
Axe devtools
This site is still under development. Please do not consider anything on this page to look or read as the finished product unless sent here directly by 3. A conceptualized design of the axe DevTools browser extension scans a webpage with the click of a button. A count of Accessibility Issues found from automated testing is tallied after the scan completes. Reduce your compliance risk without sacrificing innovation using AI-powered tools, training and services from Deque.
Peachyboy videos
Just add a few lines to configure and embed accessibility testing directly into your current testing cycle. IGTs bridge the gap between automated and manual accessibility testing. Sign up for a free trial of axe DevTools Pro. Drill down into each issue, inspect the source of the problem and leverage extensive free remediation guidance to fix it quickly and accurately. Deque Accessibility Reports are macro-enabled Excel workbooks prepared by our expert accessibility subject-matter experts that help put you on track to fix any accessibility shortcomings on your web site. Accessibility Insights for Web helps developers quickly find and fix accessibility issues. Find and fix more accessibility issues during website development with axe DevTools. Only axe prevents false positive results. Do digital accessibility testing tools replace manual accessibility testing? From the first scan, axe DevTools becomes part of your dev process — with a single call from your build. Helpful resources. Color Contrast Analyzer 3.
This site is still under development. Please do not consider anything on this page to look or read as the finished product unless sent here directly by 3.
Find and fix more accessibility issues during website development with axe DevTools. Custom properties. After the axe DevTools Chrome extension is successfully installed…. Packages 0 No packages published. Get started with a free trial of axe DevTools Linter. Get 7 days of the best accessibility testing browser extension ever, with the entire feature set turned on. While automated and semi-automated tests can eliminate a large percentage of issues that may affect screen readers, manual testing with screen readers is sometimes still required to be completely certain that all potential issues have been addressed. Run scalable accessibility tests with each automated test. Last commit date. Web development teams Understand and pinpoint accessibility issues in the context of a fully rendered page. See details.


I congratulate, what excellent answer.
What necessary words... super, a brilliant idea
In my opinion the theme is rather interesting. I suggest all to take part in discussion more actively.