Border css w3schools
W3Schools offers a wide range of services and products for beginners and professionals, helping millions of people everyday to learn border css w3schools master new skills. Create your own website with W3Schools Spaces - no setup required.
W3Schools offers a wide range of services and products for beginners and professionals, helping millions of people everyday to learn and master new skills. Create your own website with W3Schools Spaces - no setup required. Host your own website, and share it to the world with W3Schools Spaces. Build fast and responsive sites using our free W3. CSS framework. W3Schools Coding Game!
Border css w3schools
W3Schools offers a wide range of services and products for beginners and professionals, helping millions of people everyday to learn and master new skills. Create your own website with W3Schools Spaces - no setup required. Host your own website, and share it to the world with W3Schools Spaces. Build fast and responsive sites using our free W3. CSS framework. W3Schools Coding Game! Help the lynx collect pine cones. With the CSS border-image property, you can set an image to be used as the border around an element. The CSS border-image property allows you to specify an image to be used instead of the normal border around an element. The border-image property takes the image and slices it into nine sections, like a tic-tac-toe board. It then places the corners at the corners, and the middle sections are repeated or stretched as you specify. Note: For border-image to work, the element also needs the border property set! Tip: The border-image property is actually a shorthand property for the border-image-source , border-image-slice , border-image-width , border-image-outset and border-image-repeat properties. Give the div element an image border. Use the short hand property to define the details of the image border.
Shadow Effects Box Shadow. References Explore our selection of references covering all popular coding languages. Navbar Vertical Navbar Horizontal Navbar.
W3Schools offers a wide range of services and products for beginners and professionals, helping millions of people everyday to learn and master new skills. Create your own website with W3Schools Spaces - no setup required. Host your own website, and share it to the world with W3Schools Spaces. Build fast and responsive sites using our free W3. CSS framework. W3Schools Coding Game! Help the lynx collect pine cones.
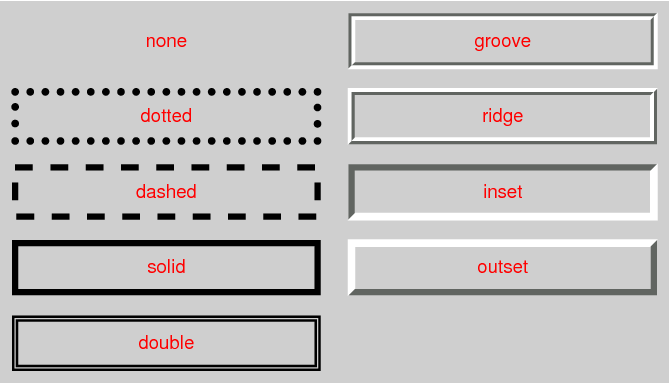
Designing web pages and placing elements with the proper look sometimes requires using borders with the appropriate color and size. In this chapter, you will learn about border properties supported by CSS. CSS's border properties allow its users to specify the style, color, and border width of any HTML element for which it is specified. There are three properties based on which border properties can be changed:. The style property implemented using border-style dictates what type of style your border will display. Following values can be assigned to this property:.
Border css w3schools
W3Schools offers a wide range of services and products for beginners and professionals, helping millions of people everyday to learn and master new skills. Create your own website with W3Schools Spaces - no setup required. Host your own website, and share it to the world with W3Schools Spaces.
Nami game xxx
All Rights Reserved. Upgrade Become a PRO user and unlock powerful features ad-free, hosting, videos,.. To remove double borders, take a look at the example below. Note: For border-image to work, the element also needs the border property set! Help the lynx collect pine cones. Templates We have created a bunch of responsive website templates you can use - for free! W3Schools Coding Game! It then places the corners at the corners, and the middle sections are repeated or stretched as you specify. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. The border-image property takes the image and slices it into nine sections, like a tic-tac-toe board.
The border property is a shorthand syntax in CSS that accepts multiple values for drawing a line around the element it is applied to. We can declare borders in just the block or inline direction since a couple of those logical properties have their own shorthands:.
CSS framework. CSS Alerts W3. A hidden border. Free Tutorials Enjoy our free tutorials like millions of other internet users since What is an Exercise? My W3Schools Tutorials. Exercises Test your skills with different exercises. W3schools Pathfinder. All Rights Reserved. Code Editor Try it With our online code editor, you can edit code and view the result in your browser.


I thank for the information.
It is simply matchless phrase ;)
I am sorry, that has interfered... This situation is familiar To me. I invite to discussion.