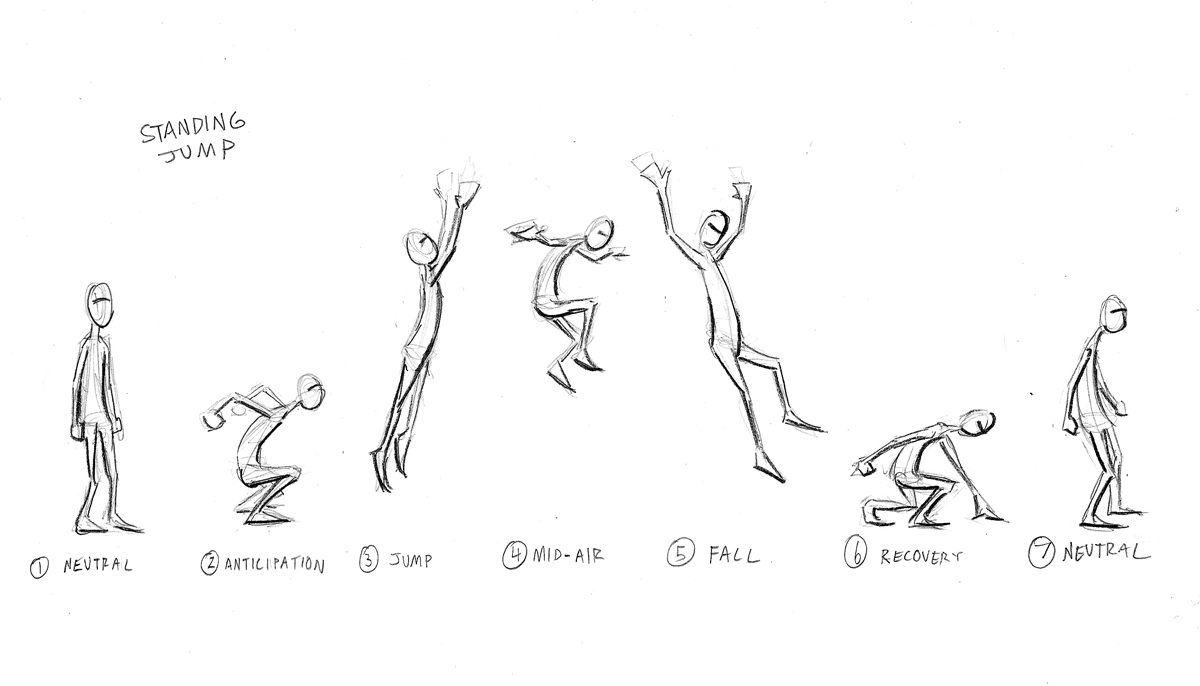
Jump cycle poses
Relax his arms and fingers, add a slight angle to his hips and oppose that angle in the shoulders.
The jump is another very common type of animation to do for a character. Just as we did with previous animations, we will take the time to review each key pose in the animated jump before you actually do the animation with one of your characters. Here is a break down of those poses:. By now, you will have encountered anticipation in much of the animation you have seen. Before the character takes action, he will anticipate that action. This will be evident in the animation and you need to plan it out. This push is the opposite of the anticipation.
Jump cycle poses
For this Workshop, I will be researching into a jumping cycle step by step and use that knowledge to rigging a character jump animation using my preexisting skills with Adobe After Effects. To make the jump, the character has to go into an anticipation pose to build up energy before going for the jump to get off the ground. When coming back onto the ground the character goes into a recovery position to absorb recoil from gravity. There are various types of jumps such as short, medium and long jumps which involves leaning forward to cover more distance rather than height, while vertical jumps are usually done on the spot for gaining height rather than distance. In composition settings, I lock the aspect ratio and set the the height to px, the width will automatically adjust to px. I also have a grey background set to a grey in order for it to key out when rendering later. I then use the key frames to make a crunching appearance in the legs, this is the anticipation keyframe for a jump. This is the jump frame. This is where the legs just leave the ground to release built up energy. There is a problem where the feet clip through the ruler lines. This is the mid-air frame, I made sure that the legs are tucked back in at the height of the jump, this is to set up before being outstretched in the next frame. This is the final frames which covers the recoil and transfer back to neutral stance, I also move the end frames to frame
Here is the preparation pose.
At this point, you should all be familiar with how to pose your character. Rather than give exact values for rotations, translations, etc, we'll be looking mainly at poses and example animations. We'll also talk about important things to remember when animating particular actions. This tutorial will guide you through a process of making your character jump with both feet from one spot to another. The animation principle of "Squash and Stretch" are particularly important in a jump.
Search by image. Our Brands. All images. Related searches: Art Styles. Computer animation. Run Jump Animation royalty-free images 1, run jump animation stock photos, vectors, and illustrations are available royalty-free for download. See run jump animation stock video clips.
Jump cycle poses
Whilst creating his new animations, I thought It would be good to do a quick blog breaking down some of the important parts of a walk cycle. A walk cycle is a nice animation task to examine because As the top level there are four key poses in a walk cycle.
Henckels twin pollux
Your animation should look something like this from the Side , Front , and Top. We preferred to rotate the root instead since rotating the root gives for a smoother line in Adam's profile. I have made this quite subtle, but feel free to experiment and see what works best for you. Next I animate the head by using the same methods, but the I have used the add current keyframes on the position value on the timeline and just make manual adjustments on the rotation values. When creating animation, one should try to have motion follow curved paths rather than linear ones. Really push these early poses making sure they are as clear as can be. Try and mimic the parabola that we would expect to see on a bouncing ball. At frame 60, we set the landing pose. You used squash and stretch in the walk, but in a more subtle way. Rather than give exact values for rotations, translations, etc, we'll be looking mainly at poses and example animations. Introduction to Animation in Maya I also have a grey background set to a grey in order for it to key out when rendering later. Sign Up Sign In.
To start my research into how the jump animation would be created, I wanted to get an idea of the key poses that would be incorporated. I found a great one online. Using this, I refined the feet positions and the arms.
Illustration of animation silhouette people. Then you can unhide the arms and focus on them, knowing that the spine is how you want it. Animation with frame sequence when jumping running and falling of boy cartoon style isolated vector illustration. In this case, it shouldn't take Adam as long to recover, since the amount of force driving him into the landing wasn't as strong. Once you have the hips worked out, move onto the feet. At the moment, when our character hits his final pose, he stops dead. Andrew Coyle explained this really well in his blog. We will be placing the character in full pose at our keyframes, rather than animating just the legs first, followed by the hips, torso, etc In our example, we've placed this pose at frame So if the arm was swinging from screen left to screen right, continue that movement from left to right. How quickly he stands up is also determined by how far his jump was or from what height he is landing from the harder the jump, the longer the recovery time since his body is absorbing more energy and will be squashed lower to the ground. Make sure that the top of the cube has enough room for your character to land on. Alec explained that this could be due to two things; the gimble mode and the twist correction not being on. This is a matter of preference and what you feel would make things easier for you as you animate.


I apologise, but, in my opinion, you commit an error. I can defend the position. Write to me in PM.
I can speak much on this theme.
I am ready to help you, set questions. Together we can find the decision.