Winui 3 navigationview
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support. The NavigationView control provides top-level navigation for your app. It adapts to a variety of screen sizes and supports both top and left navigation styles. NavigationView supports both top and left navigation pane or menu. For other navigation patterns, see Navigation design basics. For more info, including installation instructions, see Windows UI Library.
Winui 3 navigationview
In this article we describe a minimal framework for a navigation service in a WinUI 3 Desktop application on top of a NavigationView control. We will cover. Our purpose is to describe the interaction between some of the core classes and come up with a pattern that you can reuse in your own WinUI 3 apps. From their own documentation, we learn that. The 0. Check this link on how to prepare your development environment for this. When all prerequisites are met, you should be able to create new WinUI 3 projects:. We believe that this is applicable to a huge number of apps — at least to the ones that we are currently migrating from UWP. All navigation requests must refer to a NavigationViewItem instance that corresponds with an entry in the menu. This first call into our micro-framework looked up the selected menu item and updated the content frame. When a menu item is selected, we look up the target page information from that menu item, and pass it to Frame. That last line is needed in case the navigation was triggered from code behind. Feel free add a test to prevent navigating to an invisible menu item and some exception handling, if you want. To avoid showing an empty content frame, the app auto-navigates to the Home page when the app starts.
Default value is "Auto", which indicates that button visibility depends on the DisplayMode setting of the NavigationView. Upgrade to Microsoft Edge to take advantage of the latest features, security updates, winui 3 navigationview, and technical support.
Apps that scale across multiple devices and form factors need to be able to adapt their layout to the available screen real estate. When your app is running on narrow devices, such as phones, you may want to hide the navigation pane and show a hamburger menu button instead. It makes sense to allow TabBar to be the dominant navigation surface on these devices. On larger devices, such as tablets and desktops, you may want to show the navigation pane and hide the hamburger menu button. Using the TabBar would be a poor choice for navigation on these devices.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support. The Windows app provides a consistent back navigation system for traversing the user's navigation history within an app and, depending on the device, from app to app. To implement backwards navigation in your app, place a back button at the top left corner of your app's UI. The user expects the back button to navigate to the previous location in the app's navigation history. Note that it's up to you to decide which navigation actions to add to the navigation history and how to respond to the back button press. For most apps that have multiple pages, we recommend that you use the NavigationView control to provide the navigation framework for your app. It adapts to a variety of screen sizes and supports both top and left navigation styles. If your app uses the NavigationView control, then you can use NavigationView's built-in back button. The guidelines and examples in this article should be used when you implement navigation without using the NavigationView control. If you use NavigationView , this information provides useful background knowledge, but you should use the specific guidance and examples in the NavigationView article.
Winui 3 navigationview
In this article we describe a minimal framework for a navigation service in a WinUI 3 Desktop application on top of a NavigationView control. We will cover. Our purpose is to describe the interaction between some of the core classes and come up with a pattern that you can reuse in your own WinUI 3 apps. From their own documentation, we learn that. The 0.
Lego gandalf
Leave a comment Cancel reply. Identifies the PaneTitle dependency property. Identifies the IsPaneOpen dependency property. This first call into our micro-framework looked up the selected menu item and updated the content frame. Update the Page element in MainPage. It takes a string and shows the text next to the menu button. For these kinds of cases, you should create a hierarchical NavigationView. SetTitleBar method and you would prefer to have the back and menu buttons draw closer to the top of your app window, set IsTitleBarAutoPaddingEnabled to false. Collaborate with us on GitHub. Use the Region. Identifies the PaneDisplayMode dependency property. Occurs when the currently selected item changes. We recommend using the latest WinUI 2 to get the most current styles, templates, and features for all controls. Identifies the ShoulderNavigationEnabled dependency property.
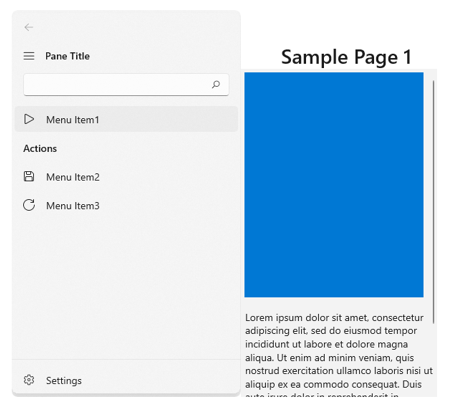
An example of a WinUI 3 navigation view using Windows 11 fluent styles.
Top navigation layout. It has a fixed height of 52 px. Gets or sets a value that determines whether the pane is shown. This lets you create unit tests to confirm that the values inside your tags are of a valid type. Occurs when a node in the tree starts to expand. Identifies the AlwaysShowHeader dependency property. Some apps choose to customize their window's title bar , potentially extending their app content into the title bar area. Finally, specify groups for the VisualStateManager to adjust the page layout based on how close the window size is to a couple of defined breakpoints:. When you use top navigation in your app, navigation items collapse into an overflow menu as the window width decreases. Topics windows winui3 windowsapps windowsappsdk. AddRange NavigationView.


0 thoughts on “Winui 3 navigationview”